what is the recommended way to override aem ootb stylesheet?
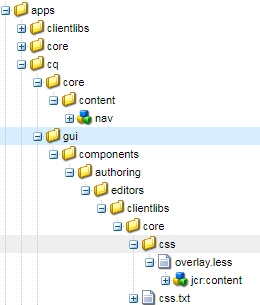
I have override /libs/cq/gui/components/authoring/editors/clientlibs/core/css/overlay.less to apps/cq/gui/components/authoring/editors/clientlibs/core/css/overlay.less. and i have change changed background color like below.
/* placeholder */
.cq-Overlay--placeholder {
color: rgba(0,0,0,.3);
border-color: rgba(0,0,0,.3);
/* background-color: rgba(255,255,255,.05);*/
background-color: rgba(255,255,255,.25);
border-style: solid;
border-width: 0.125rem;
margin: -0.125rem;
}
Still i am getting old values. what is the recommended way to override aem ootb stylesheet?
Thanks,
Kiran