The first preview of our new Community upgrade is live - check it out now.
SOLVED
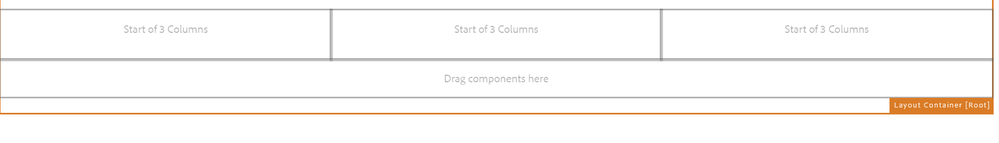
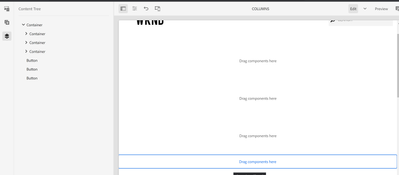
Using column and column control component
Related Conversations