Universal Editor - No Option to Add a New Component
Hello,
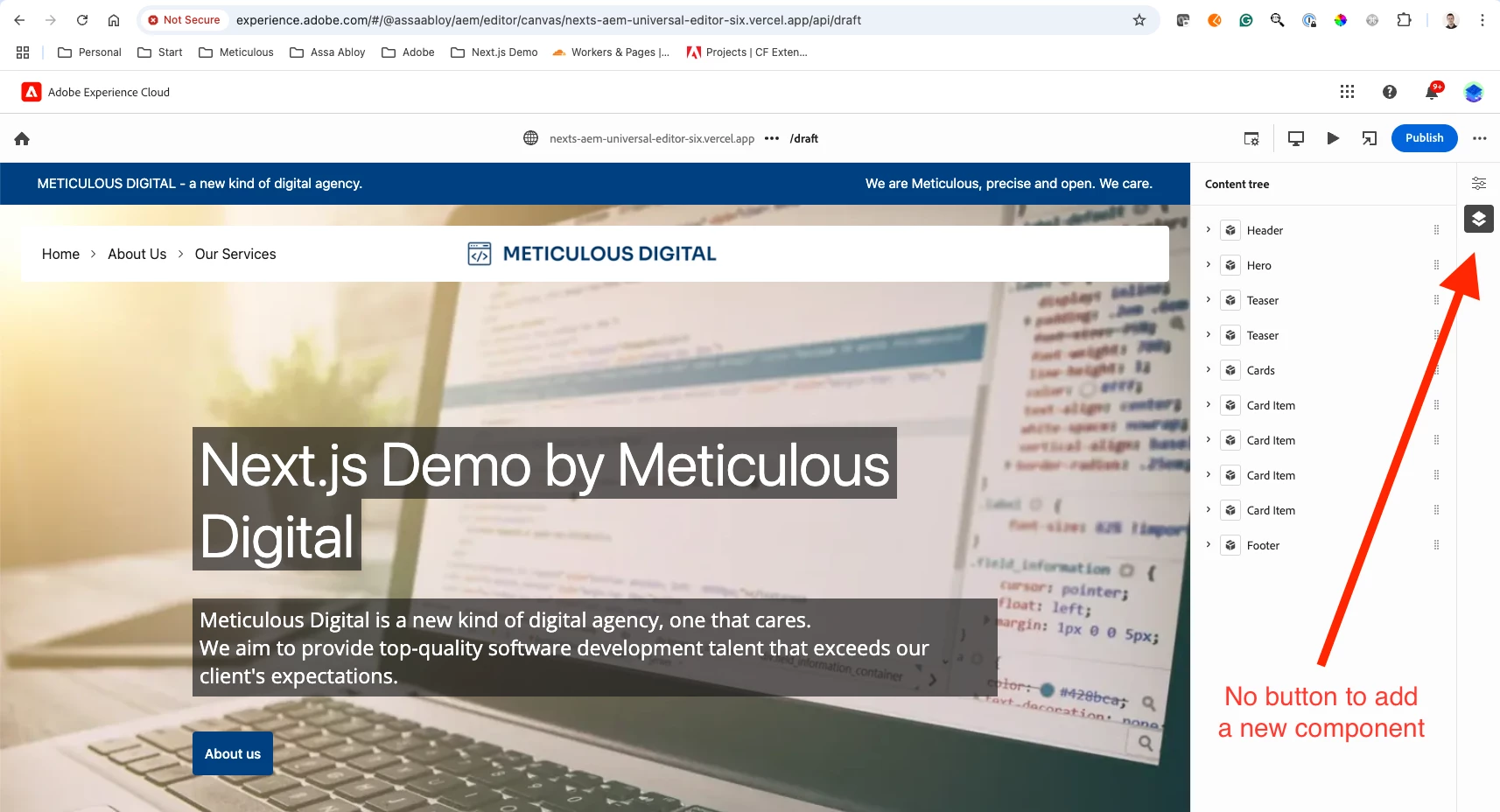
I am doing a demo with Universal Editor and my local AEMaaCS instance. Most things work pretty well, but I cannot figure out why there is no button to "add a new component".
Also, when I click on the "delete existing component" there is no error but nothing happens, the component doesn't get deleted.

Here is my model and component JSON:
const componentJson = {
"groups": [
{
"title": "Components",
"id": "general",
"components": [
{
"title": "Header",
"id": "header",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/header"
}
}
}
},
{
"title": "Footer",
"id": "footer",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/footer"
}
}
}
},
{
"title": "Hero",
"id": "hero",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/hero"
}
}
}
},
{
"title": "Teaser",
"id": "teaser",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/teaser"
}
}
}
},
{
"title": "Cards",
"id": "cards",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/cards"
}
}
}
},
{
"title": "Card Item",
"id": "cardItem",
"plugins": {
"aem": {
"page": {
"resourceType": "meticulous/components/cardItem"
}
}
}
}
]
}
]
}
const modelJson = [
{
"id": "header",
"fields": [
{
"component": "text",
"name": "textLeft",
"label": "Left Text",
"valueType": "string"
},
{
"component": "text",
"name": "textRight",
"label": "Right Text",
"valueType": "string"
},
{
"component": "aem-content",
"validation": {
"rootPath": "/content/dam/meticulous",
},
"name": "fileReference",
"label": "Image",
"valueType": "string"
}
]
},
{
"id": "footer",
"fields": [
{
"component": "text",
"name": "textBottom",
"label": "Bottom text",
"valueType": "string"
},
{
"component": "text",
"name": "textTop",
"label": "Top text",
"valueType": "string"
}
]
},
{
"id": "hero",
"fields": [
{
"component": "text",
"name": "title",
"label": "Title",
"valueType": "string"
},
{
"component": "richtext",
"name": "text",
"label": "Description",
"valueType": "string"
},
{
"component": "aem-content",
"validation": {
"rootPath": "/content/dam/meticulous",
},
"name": "fileReference",
"label": "Image",
"valueType": "string"
},
{
"component": "text",
"name": "ctaText",
"label": "Link text",
"valueType": "string"
},
{
"component": "text",
"name": "ctaUrl",
"label": "Link URL",
"valueType": "string"
},
]
},
{
"id": "teaser",
"fields": [
{
"component": "text",
"name": "title",
"label": "Title",
"valueType": "string"
},
{
"component": "richtext",
"name": "text",
"label": "Description",
"valueType": "string"
},
{
"component": "aem-content",
"validation": {
"rootPath": "/content/dam/meticulous",
},
"name": "fileReference",
"label": "Image",
"valueType": "string"
},
{
"component": "text",
"name": "linkText",
"label": "Link text",
"valueType": "string"
},
{
"component": "text",
"name": "linkUrl",
"label": "Link URL",
"valueType": "string"
},
]
},
{
"id": "cards",
"fields": [
{
"component": "text",
"name": "title",
"label": "Title",
"valueType": "string"
}
]
},
{
"id": "cardItem",
"fields": [
{
"component": "text",
"name": "title",
"label": "Title",
"valueType": "string"
},
{
"component": "richtext",
"name": "text",
"label": "Description",
"valueType": "string"
},
{
"component": "aem-content",
"validation": {
"rootPath": "/content/dam/meticulous",
},
"name": "fileReference",
"label": "Image",
"valueType": "string"
},
{
"component": "text",
"name": "ctaText",
"label": "Link text",
"valueType": "string"
},
{
"component": "text",
"name": "ctaLink",
"label": "Link URL",
"valueType": "string"
},
]
}
];
I would appreciate advice from anyone more experienced with Universal Editor. Thanks in advance!
Daniel

