unable to integrate AEM with Launch using Adobe I/O having static templates
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am trying to integrate AEM 6.5 with Adobe Launch using Adobe I/O
Referring :- https://docs.adobe.com/content/help/en/experience-manager-learn/sites/integrations/adobe-launch-inte...
But i am unable to map Adobe Launch cloud service with my project as we have static templates and our project is not under conf.
Is it the case that we can only using header approach for integrating launch with static templates in AEM?
By any chance can we integrate Adobe Launch using Adobe IO while being on static templates.?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it's possible to complete:
1. From the Launch property, you've been working in, click the Environments nav element
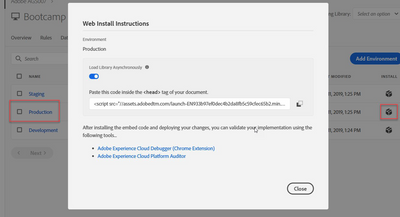
2. Click the Install icon for the Production environment to trigger the Web Install Instructions dialog box:
3. Click the Copy icon to copy the embed code to the clipboard.
4. Add the Launch header code to a page template. For example, for the We.Retail site:
a. browse to /apps/weretail/components/structure
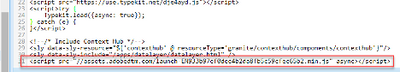
b. place the Launch embed code that you just copied to the bottom of the customheaderlibs.html file:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it's possible to complete:
1. From the Launch property, you've been working in, click the Environments nav element
2. Click the Install icon for the Production environment to trigger the Web Install Instructions dialog box:
3. Click the Copy icon to copy the embed code to the clipboard.
4. Add the Launch header code to a page template. For example, for the We.Retail site:
a. browse to /apps/weretail/components/structure
b. place the Launch embed code that you just copied to the bottom of the customheaderlibs.html file:
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you say "unable to map Adobe Launch cloud service with my project" can you clarify what happens? From the relevant steps in the following document which one is not working as expected:
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The solution suggested by @berliant would work , only draw back is the launch script will hard coded in page component, So if you support multiple sites which uses different launch properties you will have to handle it in the code instead of config. You can try the below to ensure the config is loaded from the config
If you static page component does not use core/foundation page component and if you do not see the cloud config option, then you will have to update the page component dialog to include cloud config option
<configuration
jcr:primaryType="nt:unstructured"
jcr:title="Configuration"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<cqConf
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/cloudconfig/components/admin/configpathbrowser"
emptyText="Select Configuration Path"
fieldLabel="Cloud Configuration">
<granite:data
jcr:primaryType="nt:unstructured"
cq-msm-lockable="cq:conf"/>
</cqConf>
</items>
</configuration>
Then include the header and footer component present under /libs/cq/cloudconfig/components/scripttags into your page components head(before any clientlib) and footer(end of the page) section
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks team the issue is resolved now.
There were two issues.
1. Configuration section under advanced tab was missing in my code.
2. We were using core/v1/page but that didn't contain the below scripts.
<sly data-sly-resource="${'cloudconfig-header' @ resourceType='cq/cloudconfig/components/scripttags/header'}"></sly>
<sly data-sly-resource="${'cloudconfig-footer' @ resourceType='cq/cloudconfig/components/scripttags/footer'}"></sly>
After adding this it works for me.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes