Unable to add components inside the touchui component parsys in AEM 6.4.4
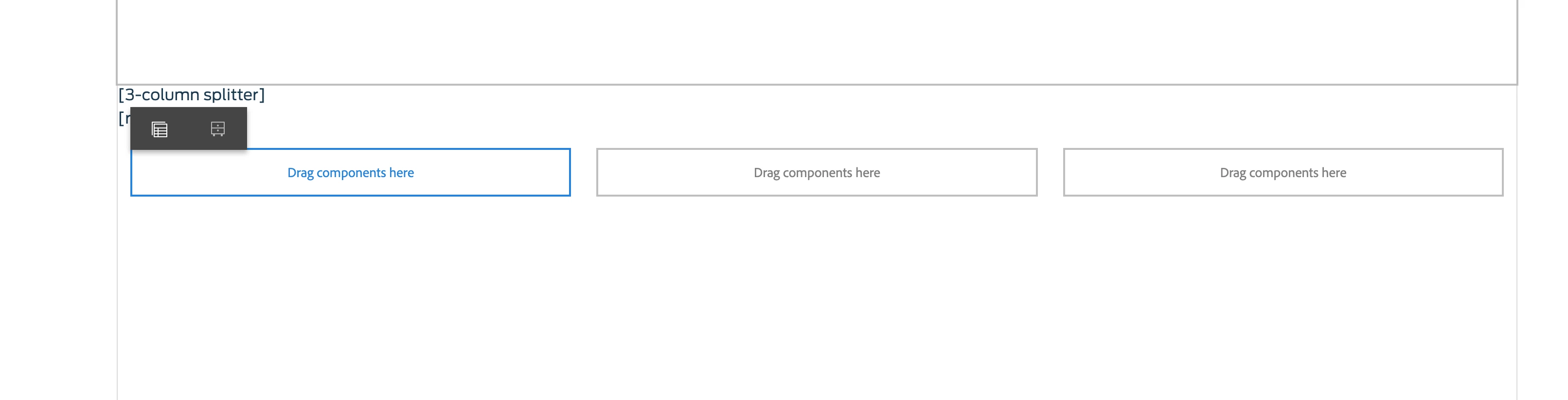
I have a page that is created using an editable template and I have added a Header component to the page. The header component.html is having parsys ("foundation/components/parsys"). when I try to add a component into the Header component parsys I don't have the option to add rather, I have an option to convert experience fragment variation (screenshot below). If I use the component in the editable template I can go and configure the allowed components but, in my case where should I configure? Any suggestions would be helpful.

@vijayalakshmi_s @14414417 @ratna_kumar @veenavikraman @vanegi @feike_visser1 @kautuk_sahni @rima_mittal
Regards,
Vijay