Hi @sushmapoojitha
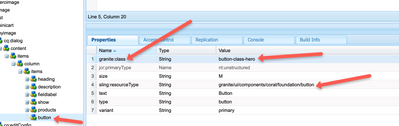
You can use Coral resource type i.e. granite/ui/components/coral/foundation/button and define a granite:class property with some defined class name for the button let's say class name is "button-class-hero". Then you can add a component specific extraClientLibs which will be loaded only during dialog authoring and the below piece of code should work.
(function ($, $document) {
$(document).on("click", ".button-class-hero", function () {
alert("Hi"); // Rest of the code will go here
});
})($, $(document));
Hope this helps!
Thanks