Hi All,
Teaser V2 using core image V3.
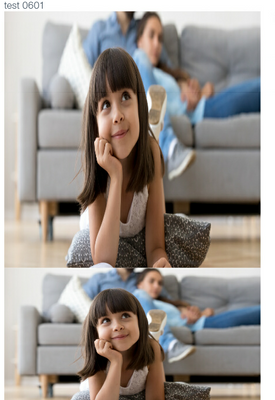
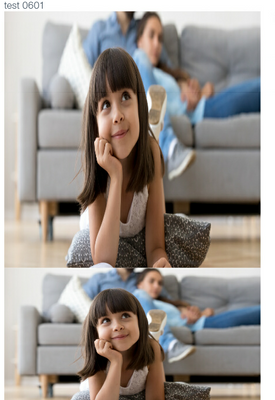
I tried to use core teaser v2 on test page and do not see image getting resized at all (first image below), second image is core image v2 working fine as you can see.
Is there any specific thing I should do. I changed teaser v2 component group to just author component in my local aem.
One difference I observe is teaser v2 image tag has "width, height" set and I am thinking that is why image is not resizing properly when screen resized?!
Any help on how to author teaser V2 or core Image V3 appreciated.
Original Image uploaded has 1570wx884h dimensions.

html for above images.

I see example demo page images resizing
https://www.aemcomponents.dev/content/core-components-examples/library/core-content/image.html#tabs-...
Thanks,
Sri