This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
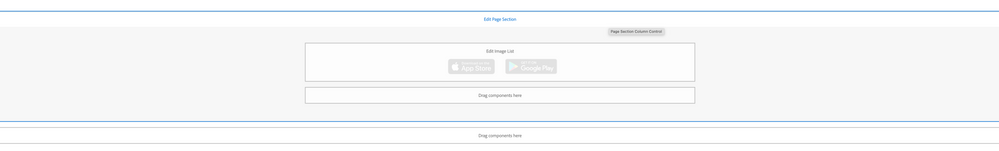
How do we show component name like this for SPA/React -> 
this was made using sightly, where the file resided in the same folder as the component dialog.
<div data-sly-test="${wcmmode.edit}"
class="cq-placeholder"
data-emptytext="Edit Page Section"></div>
<section
data-sly-test="${properties.centeredThickBorder}"
class="row">
<section class="small-12 columns">
<article class="${properties.centeredThickBorder}">
<hr>
</article>
</section>
</section>
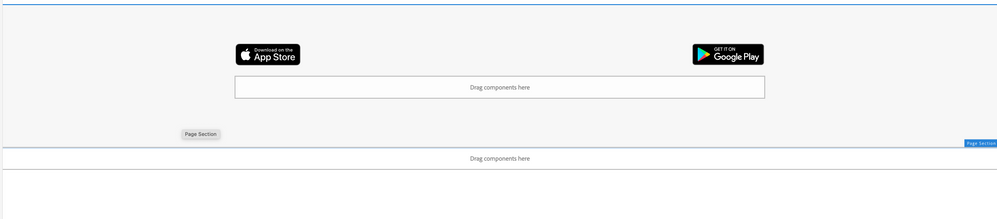
SPA/React version -> 
How can I access {wcmmode.edit} to display component name the same as the latter, instead of the blue square on the bottom right?
Solved! Go to Solution.
Views
Replies
Total Likes

In that case you should always make isEmpty to pass true.
isEmpty: function(props) {
return true;
}

Please refer this sample code for your requirement. You have to add similar in your component JS file for example : ui.frontend\src\components\Text\Text.js
const TextEditConfig = {
emptyLabel: 'Text',
isEmpty: function(props) {
return !props || !props.text || props.text.trim().length < 1;
}
};
The above code is responsible for determining when to render the placeholder in the AEM author environment. If the isEmpty method returns true then the placeholder will be rendered.
Refer point 3 of this link.
Yes that makes sense but I am trying to render it when empty and also when it is not empty, to make it easier for authors to visually see the components names without having to hover over them. Is this possible?

In that case you should always make isEmpty to pass true.
isEmpty: function(props) {
return true;
}
Views
Like
Replies
Views
Likes
Replies
Views
Like
Replies