Show hide field based on checkbox
Hi, as the title suggests I'm trying to make one of my fields/container hide when checkbox is true/checked & using ACS commons for this purpose.

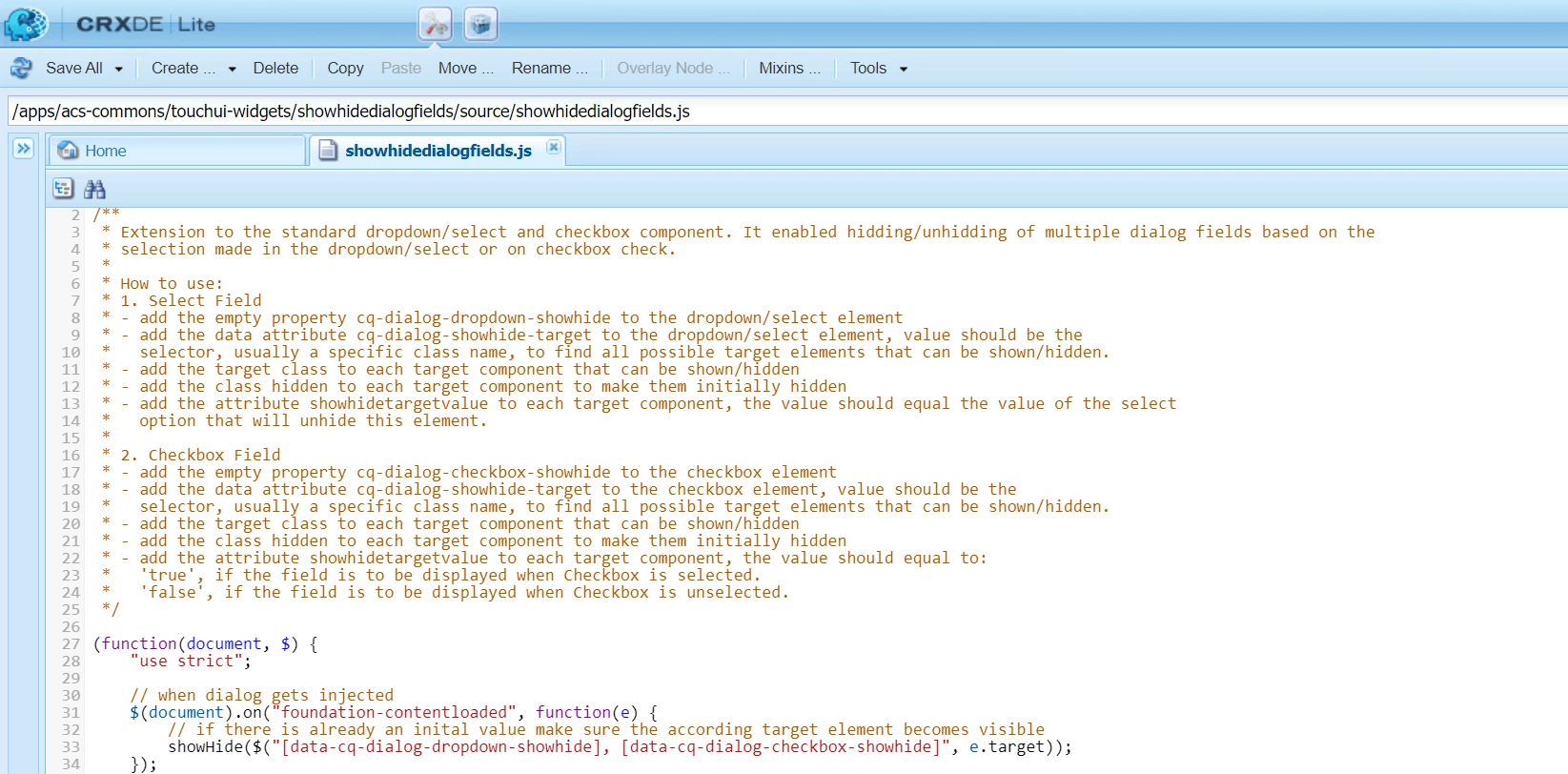
Even after following each step the show-hide checkbox functionality isn't working for me. I'm attaching the screen shots of my fields here. Please tell me what am I missing or if changes are required.
I want to hide checkbox-container which contains one text field based on classbox (its my check box).
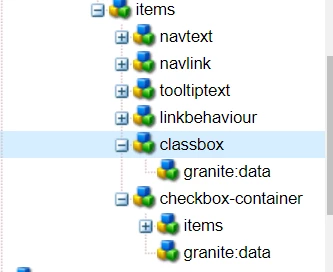
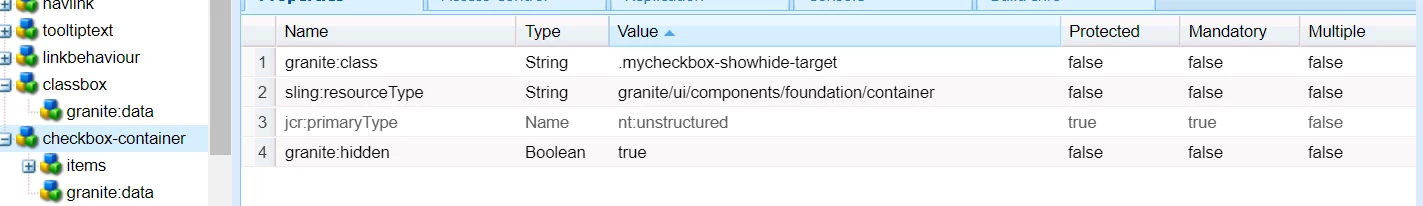
Component tree:

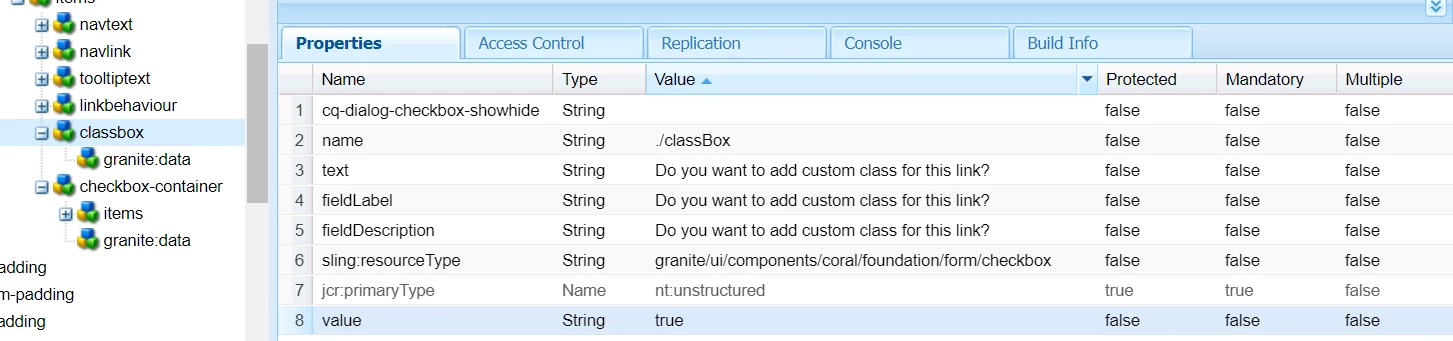
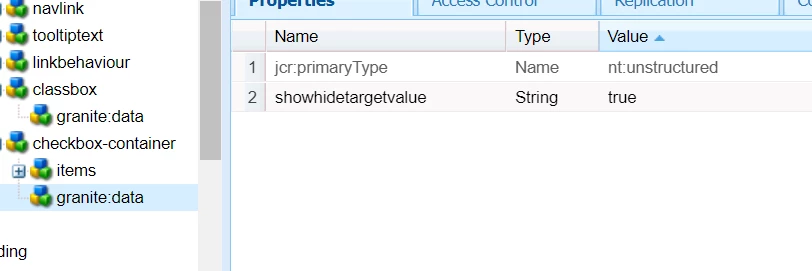
check-box properties:

----------

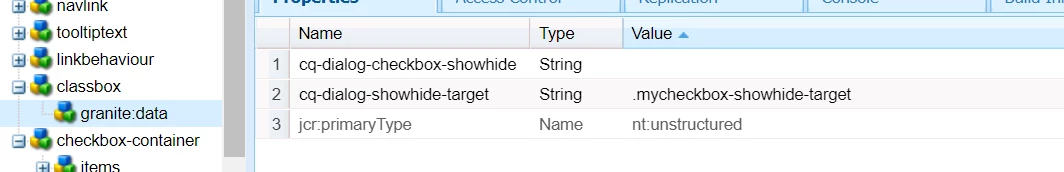
container properties:

----

Its most likely there's mistake from my side but I couldn't figure it.
I request for you guidance.
Thanks,
ssin93

