This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi kind community folk,
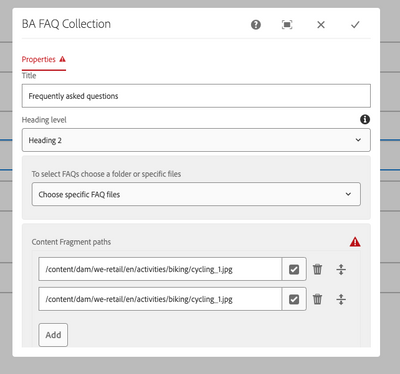
We're running some custom checking of multifields to ensure there are no duplicate Content Fragment entries:
var registry = $(window).adaptTo('foundation-registry');
registry.register("foundation.validation.validator", {
// Validator of repeated paths of selected Content fragments
selector: '.cf-paths-validation',
validate: function (element) {
var el = $(element);
var childItems = el.children('coral-multifield-item');
var values = [];
var repeat = false;
childItems.each(function () {
var childItemValue = $(this).find('input').val();
if (values.includes(childItemValue)) {
repeat = true;
} else {
values.push(childItemValue);
}
});
if (repeat) {
return 'The path for content fragments cannot be repeated';
}
}
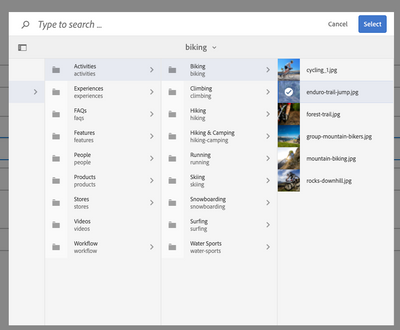
});However; upon testing I've discovered the loop checks the inputs properly if you directly use the foundation-autocomplete input; but if you use the Selection Dialog method (pictured) it checks the previous value of the field.



Does anyone know how to change to above to reflect what we're after or how to detect when the Selection Dialog selection has updated the input?
Regards,
Graham
Solved! Go to Solution.
Views
Replies
Total Likes

Hi,
You need to write show and clear functions as well
interface FoundationValidationValidator {
/**
* Only the element satisfying the selector will be validated.
*/
selector: string;
/**
* The actual validation function. It must return a string of error message
* if the element fails.
*/
validate: (element: Element) => string;
/**
* The function to show the error.
*/
show: (element: Element, message: string, ctx: FoundationValidationValidatorContext) => void;
/**
* The function to clear the error.
*/
clear: (element: Element, ctx: FoundationValidationValidatorContext) => void;
}

Hi,
You need to write show and clear functions as well
interface FoundationValidationValidator {
/**
* Only the element satisfying the selector will be validated.
*/
selector: string;
/**
* The actual validation function. It must return a string of error message
* if the element fails.
*/
validate: (element: Element) => string;
/**
* The function to show the error.
*/
show: (element: Element, message: string, ctx: FoundationValidationValidatorContext) => void;
/**
* The function to clear the error.
*/
clear: (element: Element, ctx: FoundationValidationValidatorContext) => void;
}
Thanks Arun,
I'll have a look at this today and update 😀
Regards,
Graham