Arun,
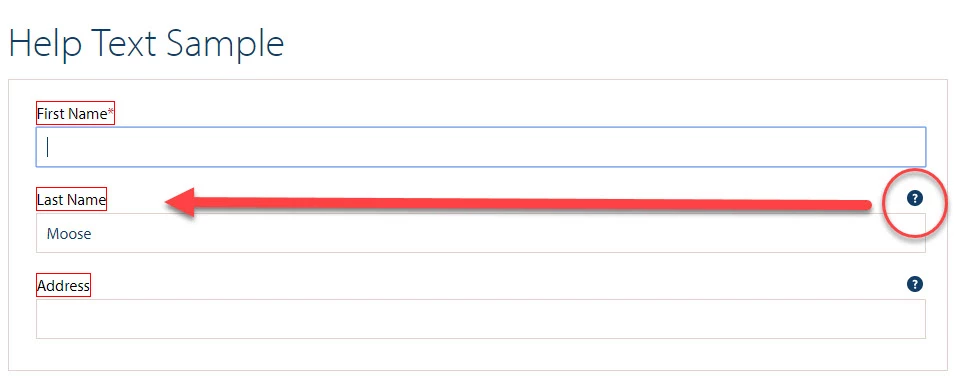
I've tried both, and I'm having the issues you noted with Ravi's solution, and possible similar ones with the solution you gave. Longer text labels will throw off as well, probably because characters are more than a pixel wide.
So if the label text length is 60, and add 60 for spacing, the icon will be 120 px from the left, but the actual text may be 120 px wide depending on letters used.
However, I think I may have found an answer!
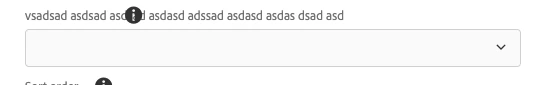
For testing purposes, I just made CSS changes in jQuery, and then appended the icon to the .guideFieldLabel div.
$(".guideFieldLabel label").css("border","1px solid red").css("width","fit-content").css("display","inline-block");
$(".guideHelpQuestionMark").css("position","relative").css("display","inline-block").css("top","0").css("right","0").css("margin-left","10px");
$("div.guideFieldNode").each(function(index) {
var label = $(this).find("div.guideFieldLabel");
var icon = $(this).find("div.guideHelpQuestionMark");
$(label).append(icon);
});
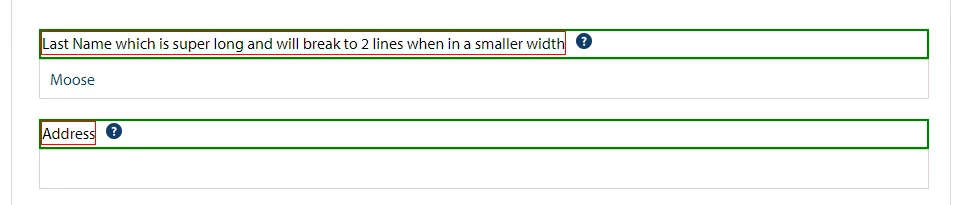
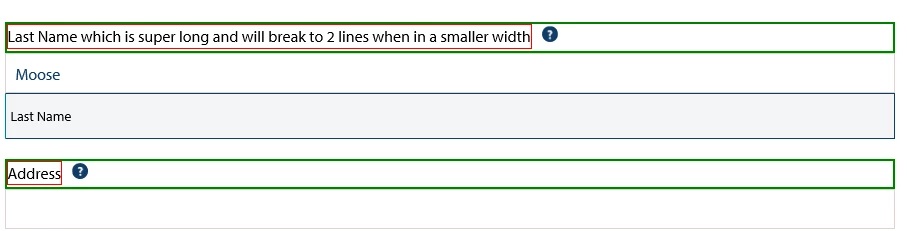
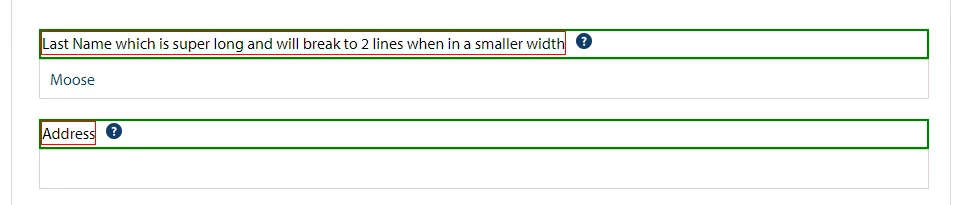
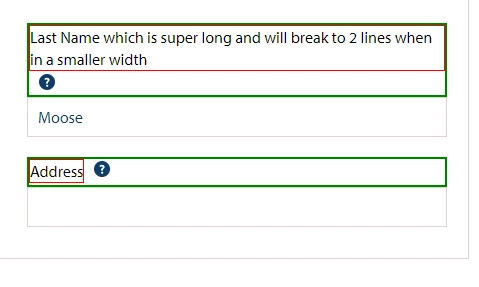
This moves it from beneath the field and into the label container itself.

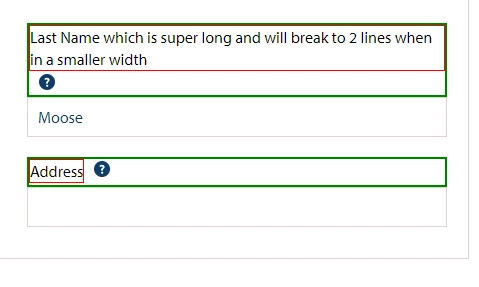
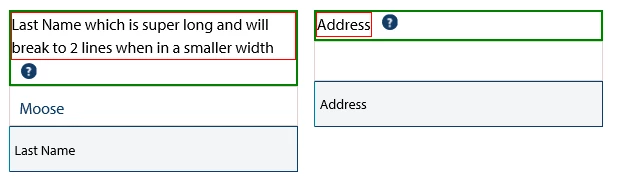
The main drawback is in responsive mode for phones, if the label breaks lines, the icon will be below the label, but still better than nothing. I've tried putting into the <label> itself, but that does not work - I think I'd have to wrap all the label text in a span, and that would get messy.

Please let me know what you think!