Radio button value persists but not retrieved in touch UI dialog
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
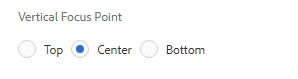
I have a set of radio buttons (top, center and bottom). My requirement is such that I have used the property "checked" as true to show "center" as the selected one when the component is dragged and dropped on the page.
If I open the dialog, selects the radio button "top" and click submit, I am getting the value as "top" in my html page. But, if I reopen the dialog, the "center" button is selected instead of "top".
As per requirement, I can't change the order of radio button as well as default selection.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you look at docs - you can set default - Radio — Granite UI 1.0 documentation
Have you tried that?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi smacdonald2008,
Thanks for the reply.
The issue here is not with setting the default value. Let me try to explain the issue with the help of some snapshots.
The above snapshot shows the selection of "center" radio button (which I achieved via checked(boolean) property).
I selected the "Top" radio button and clicked submit.
Now if I reopen the dialog, I see the following:
I hope the question is more clear than before.
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You see that because it has the prop checked. Therefore each time you open a dialog - the checked property is used, This would be the same for any form that has a radio group and one radio option is set as default. As a result, each time an author opens the dialog and wants another value, they will have to select either Top or Bottom.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Below is the structure which I used and work. You can refer
{
"jcr:primaryType": "nt:unstructured",
"personalyes": {
"jcr:primaryType": "nt:unstructured",
"name": "./myValue",
"text": "Yes",
"value": "yes",
"sling:resourceType": "granite/ui/components/foundation/form/radio"
},
"personalno": {
"jcr:primaryType": "nt:unstructured",
"name": "./myValue",
"text": "No",
"value": "no",
"sling:resourceType": "granite/ui/components/foundation/form/radio"
},
"defaultvalue": {
"jcr:primaryType": "nt:unstructured",
"name": "./myValue@DefaultValue",
"value": "no",
"sling:resourceType": "granite/ui/components/foundation/form/hidden"
},
"defaultwhenmissing": {
"jcr:primaryType": "nt:unstructured",
"name": "./myValue@UseDefaultWhenMissing",
"value": "true",
"sling:resourceType": "granite/ui/components/foundation/form/hidden"
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Guys,
Has anyone find the solution for this, am also facing the same issue.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used coral3 radio granite/ui/components/coral/foundation/form/radiogroup
working for me as expecting without adding extra node/property
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar ,
This solution works fine but it causes another issue, "vertical {Boolean} false" property is not working for coral radio button. Can you help me in this.
Thanks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is known issue, you need to right custom css. e.g.
<radiogroup granite:class="granite-dialog-radio--horizontal" jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/radiogroup"/>
CSS
/* Display granite/ui/components/coral/foundation/form/radiogroup items in horizontal layout */
.coral-Form-field.granite-dialog-radio--horizontal.coral-RadioGroup .coral3-Radio {
display: inline-block;
}
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @arunpatidar this worked fine.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
When I use coral3 radio granite/ui/components/coral/foundation/form/radiogroup on AEM Managed service (6.5 SP something), the default selection works for a new page but for an existing page the default selection (checked=booleen true) doesnt work. Do you know how to fix this?
PS: I am adding a new radiogroup on Page Properties dialog not on component dialog
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As per the documentation - RadioGroup — Granite UI 1.0 documentation, you can try the following -
<testRadioGroup
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/radiogroup"
ignoreData="{Boolean}false"
text="Test Radio"
vertical="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<option1
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/radio"
checked="{Boolean}true"
name="./testRadio"
text="Option 1"
value="option1"/>
<option2
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/radio"
name="./testRadio"
text="Option 2"
value="option2"/>
</items>
</testRadioGroup>
I tested this on AEM 6.4 and it is working fine for me. The trick has been done by the ignoreData property. Happy coding ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Anirudh,
Can you set the checked property on the second option and test the same.
We are facing the same issue and looking for a solution for it ASAP.
We are still using 6.2 and I am sure that AEM version has nothing to do with it because the granite version is the same.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you get the solution?
I am also facing the same problem. For new component with the coral radio group , the checked property is reflecting properly. But for existing component there is no default check.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
granite/ui/components/foundation/form/radiogroup
granite/ui/components/foundation/form/radioPutting a radio group / buttons in an existing component.
The default worked fine for me with the above components ( they aren't coral)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It looks like /libs/granite/ui/components/foundation/form/radio/radio.jsp is not following the specification correctly. What it does is first checks if "checked" property is available, if not available then it will check if "ignoreData" is set to false in the parent radio group.
Workaround is to create an overlay and add an additional check to see if a value is set.
if (cfg.get("checked", String.class) != null && val.getContentValue(name) == "") {
// providing "checked" in configuration results in ignoring content data
attrs.addChecked(cfg.get("checked", false));
} else if (!cfg.getInherited("ignoreData", false)) {
// mark checked if content value equals config value
attrs.addChecked(val.getContentValue(name).equals(value));
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this worked for /libs/granite/ui/components/foundation/form/radio/radio.jsp.
but is there anything when we use /libs/granite/ui/components/coral/foundation/form/radiogroup in aem 6.4.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kenccwong in AEM 6.4. /libs/granite/ui/components/foundation/form/radio/radio.jsp is marked as granite:FinalArea which i think means this component should not be overlaid (?).
(Stumbled upon this thread looking for explanation of why saved values are not shown (and subsequently get overwritten when 2 or more radio groups are used in a multifield).
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Like
Replies