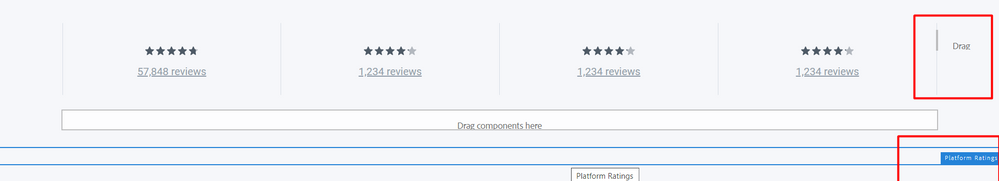
I have had this problem numerous times, where the parsys drag-icon doesn't show when a component is empty (i.e when you just created it). My code returns existing items (from the previous component version - backwards compatibility) and otherwise you have the option to add new ones via parsys.


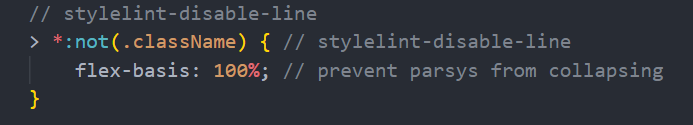
A teammate of mine pointed out this is an issue caused by flexbox, but I am not sure about that. He recommended using this:
Personally, this has never worked for me (but tbf I might have just done it wrong as well). Either way this is a persisting problem across multiple components I've written (they all use flexbox) and it's annoying me. Any ideas why the icon doesn't show?
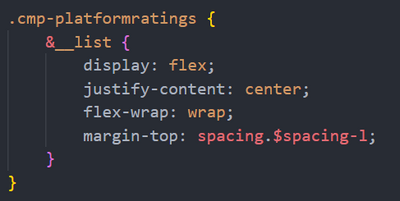
For Reference: the class that contains my parsys item is styled using flexbox.

Update: I've tried setting flex-basis 100 for the parsys icon and it works for existing components but not new ones. I think the problem occurs because of the code in html. Maybe if the returned list is empty it just skips the whole container idk.