This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi Community,
We experience an unexpected behavior with Experience Fragments and would like to understand if this is by design or specific to the We.Retail example.
We have defined an experience fragment using the We.Retail Empty Experience Fragment, added some initial content and layout, then locked the container.

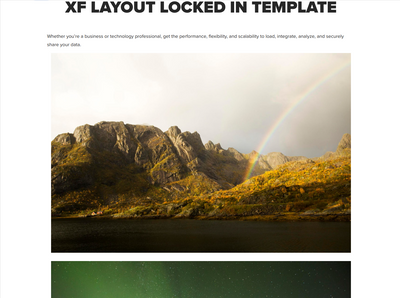
This is the Structure view of the XF template with Root container locked and Title, Text and Images unlocked.
Created an XF instance from that template. (Title gets the name of this XF:)

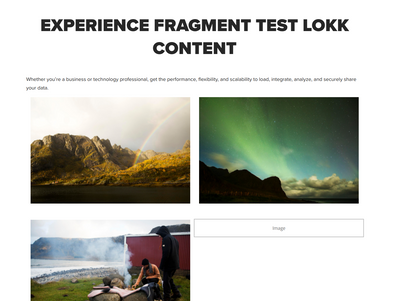
Using it on the actual content page referenced through an Experience Fragment component gives us this result.

It seems that for some reason layout related configuration are not making it to the final content.
Is this the expected behavior or do we miss something here?
Our business need is to create predefined views from a set of components in a specific layout. The idea is to let authors define the content of such views but not the layout or the number of components. In general could you please guide us if using Experience Fragments is the right approach to implement such business need?
Thank you
Solved! Go to Solution.
Views
Replies
Total Likes

Having those many templates(as you are thinking to have templates for each layout style) is not a good practice.
I would suggest you give KT to your content authors on how to create an XF and form a layout within it. That way, only experience fragments can be created (not templates) and your business requirements could go straight into execution.
Thank you.

Hi @zsolt-grigore,
I have just tested out the above scenario and the layout settings seemed to be intact.
What I did,
1. Created a new XF called test, added Image HTL (core component), and adjust its size of it with the help of the layout option.(pic 1)
2. Opened a test page and added experience fragment component and authored the test XF in it and the layout came out as it was configured in the XF.(pic 2)
FYI, I have not locked the container because anyway we use the experience fragment component on a page/template so anyway the component added in the fragment is only authorable in XF.
Answering your question, I would recommend you to use style systems for your respective components to display the content in multiple ways. Using XF might help but not in every case, for instance, for each style of display you might need to create a new XF.
more on styles systems : https://experienceleague.adobe.com/docs/experience-manager-65/authoring/siteandpage/style-system.htm...
Hi @B_Sravan,
Thank you for taking the time to look into that issue. I can confirm that the layout, set in the XF instance, appears correctly in the final content but my issue is that the same does not work if layout set on the template level.
This is important because as you have suggested "for each style of display you might need to create a new XF [template]". Style system is not enough for us, we have to use Layout Container in order to prepare various predefined layouts in several XF templates.
We would like to provide our authors as much guidance on how a piece of content should look like as possible, so they would pick the right XF template with the appropriate layout and fill title, image, etc, components in the XF and use it in final content. That is may be overambitious to cover with XF Templates and XFs. WDYT?
Thank you

Having those many templates(as you are thinking to have templates for each layout style) is not a good practice.
I would suggest you give KT to your content authors on how to create an XF and form a layout within it. That way, only experience fragments can be created (not templates) and your business requirements could go straight into execution.
Thank you.
Thank you @B_Sravan, that was my original suggestion to our client but they are still insisted on having these restrictions in their Authoring UI.
We finally have decided to create a specific component with an aggregated dialog and we have nested all components (title, text, images, etc) inside the parent component. It is more complex to author but it seems we have no other choice here.
Thanks for your insights.
Just to summarize what we have discussed here.
The Layout mode in Experience Fragment Template is useless for creating predefined experiences. The layout, defined in the template will be ignored when the XF instance, created form the template is referenced in an Experience Fragment component on a content page.
Views
Likes
Replies
Views
Likes
Replies