Issue with Experience Fragments, Responsive Grid and Usage on other pages - 6.5 and 6.3
Issue: XF content does not appear on regular pages as expected.
Goal: Create an XF template with two "columns" of image (or text or any other) component. Lock it down so authors can change content but nothing else.
Steps:
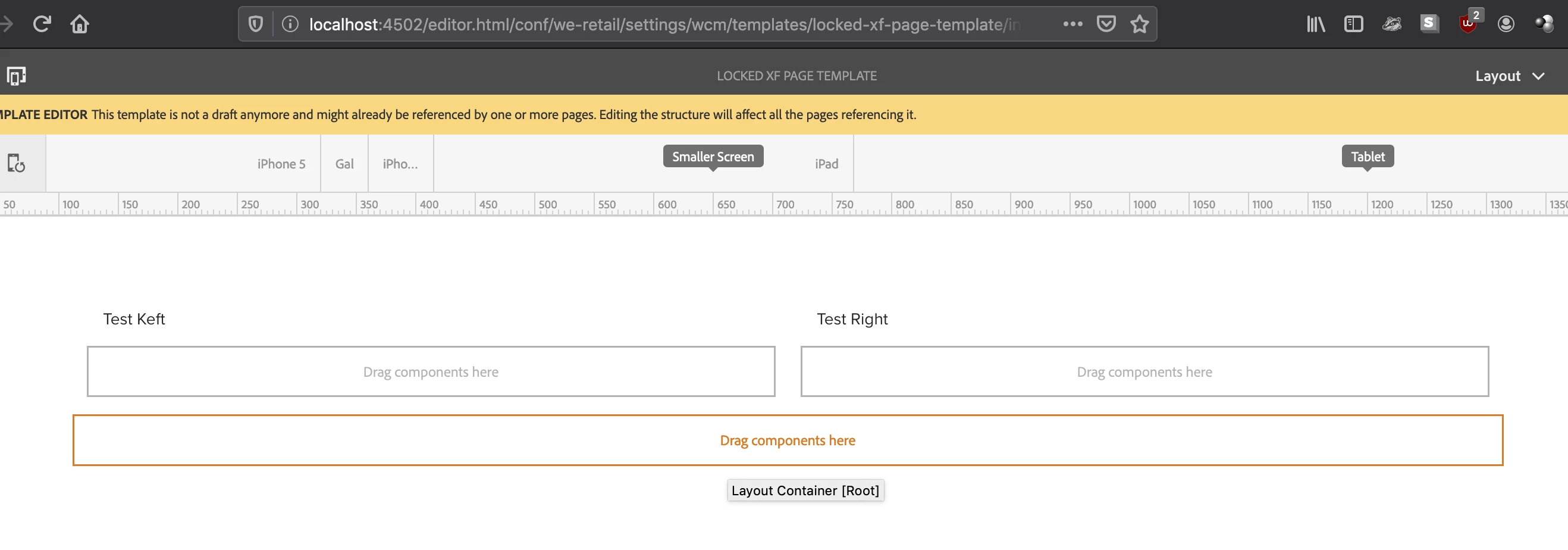
1. Create an XF Template
2. In the template editor, inside root layout container, add two layout containers. Size them so they each take 6 columns and side by side.
3. Add your favorite component (Image or Text or other) in each of the layout containers.
4. Lock the containers so they cannot be modified
As Content Author:
1. Create an XF Page using the template just created
2. Notice the content in each of the components can be changed
3. Do Preview and notice XF page show up properly with two side by side component content
4. Now, Goto another page (Say "Mens" from we-retail), add a XF reference component and pick the XF page variation you just created
5. Preview the Page ("Mens" in this example) and notice how the XF content does not look side by side, rather wraps around.
Dev Triage:
1. Do browser Inspect on the XF page itself and notice aem grid column classes are added with "6" columsn
2. Do browser Inspect on the XF area of the parent page ("Mens" in this example), and notice aem grid column classes have changed to "12" (Default) instead of original 6.
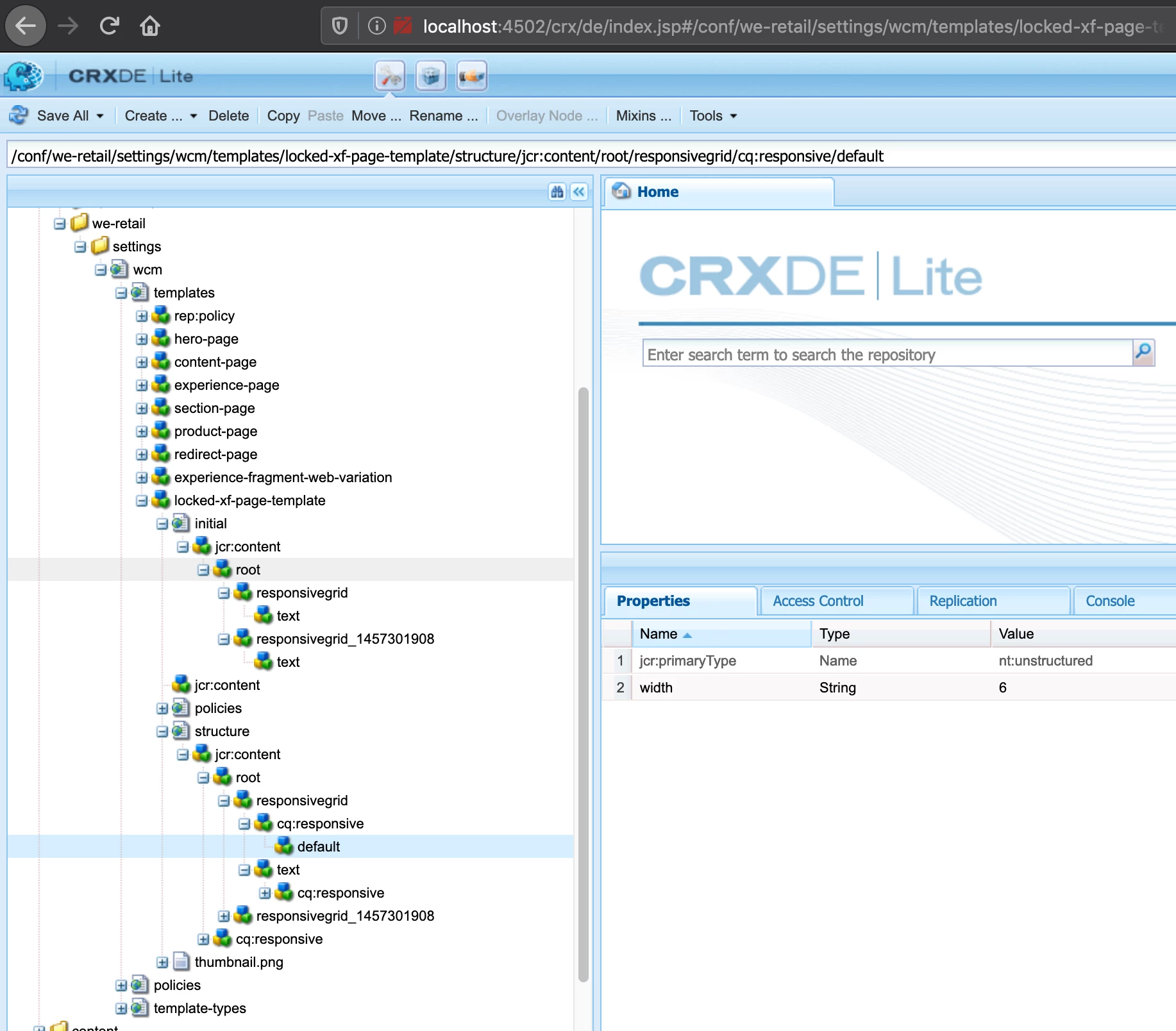
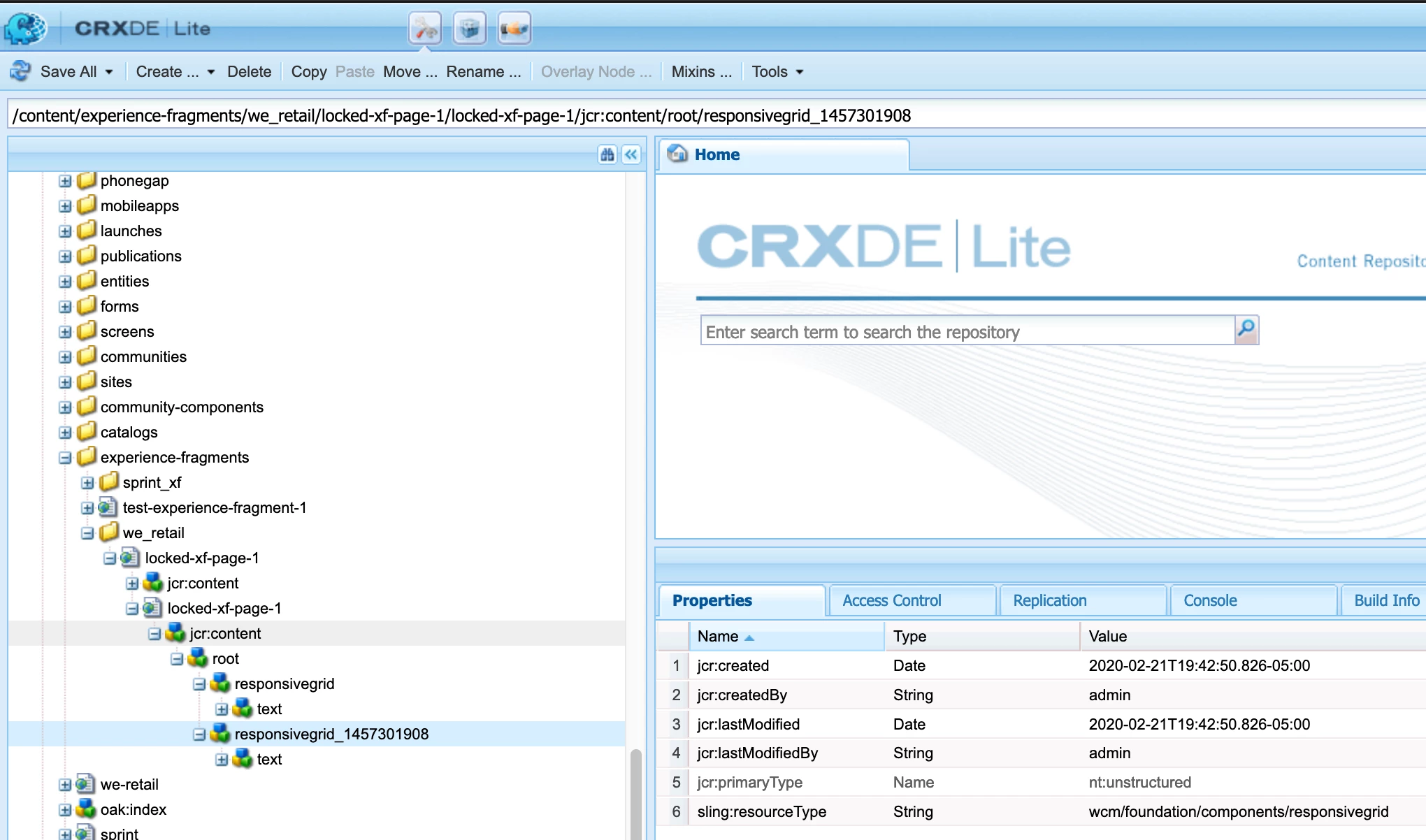
3. Notice "cq:responsive" node under structure of XF page template. But no such node under "Intial" area of that template or actual content of that XF page created from the template
Further triage indicated that when XF page renders, it may be referring to cq:responsive node from its template as expected. However, when XF page is included using XF reference component on another page, it seem to default the column to 12 for each, ignoring whats present in the XF page template.
All of this can be reproduced on 6.5 and atleast 6.3.3 using we-retail.
Any help is appreciated.