Hello community,
I am adding overridden carousel component as a resource like below.
<sly data-sly-resource="${'herobanner' @ resourceType='mysite/components/content/herobannercarousel'}"></sly>
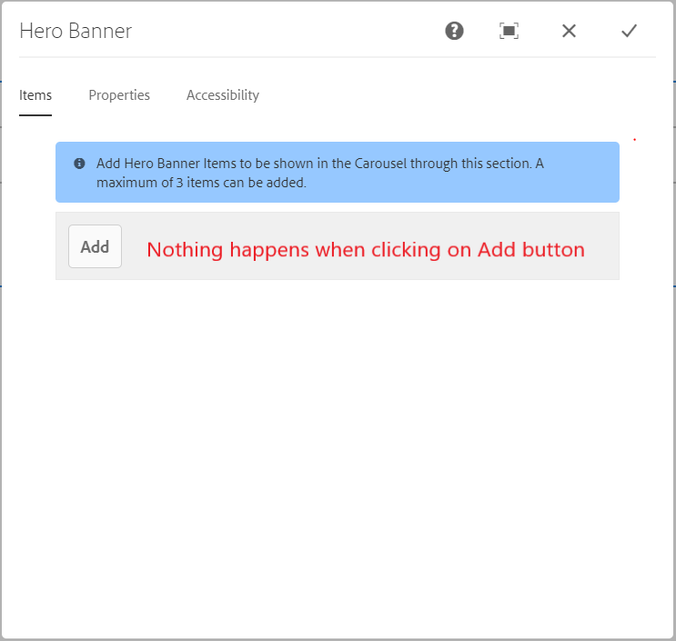
Now when I try to author this carousel to add carousel items, it doesn't allow me to add. Nothing happens when I click on add button. It throws below js error in console.
Uncaught TypeError: Cannot read property 'path' of undefined
at Array.self.find (core.js:909)
at HTMLButtonElement.<anonymous> (clientlibs.js:175)
at Vent._executeListenersAtElement (coralui3.js:4141)
at Vent._executeBubbleListeners (coralui3.js:4250)

But when I save dialog and then again open it to add items, it allows me to add items without any errors. I am observing this same behavior for core carousel component and we Retail carousel as well.
Thanks
Swapnil