Hi, I have on component rotate, crop and etc. but when I try to submit changes, for example rotate to left my image stay as it is.
I'm adding image on this way:
<div class="cmp-cardcomponent__image" data-image="url(${properties.fileReference @ context='text'})"
style="background-image: url(${properties.fileReference @ context='text'});"></div>
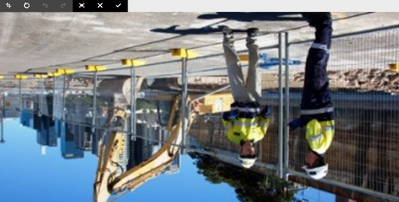
Before submiting:

And after I press submit
You can see that my pitcure is not rotated:

But, when I use this:
<div data-sly-use.image="com.adobe.cq.wcm.core.components.models.Image">
<div class="cq-dd-image ">
<img src="${image.src}"/>
</div>
</div>
Rotate is working, but I now lose all css styles, no one is working. I tried to add it like this:
<div data-sly-use.image="com.adobe.cq.wcm.core.components.models.Image">
<div class="cq-dd-image cmp-cardcomponent__image">
<img src="${image.src}"/>
</div>
</div>
But doesnt work. Ass you see I added my cmp-cardomponent__image in div class
Someone to help?