This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi.
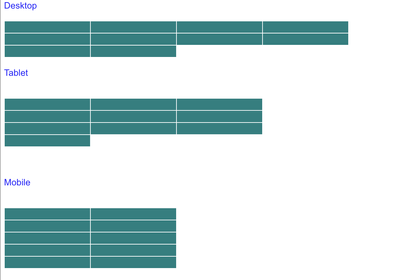
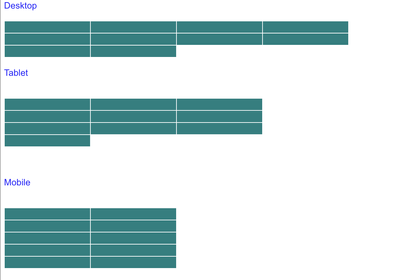
In the editable template, can we configure the Responsive grid (wcm/foundation/components/responsivegrid) to have different columns number in different breakpoints?. E.g. I'd liked to have 12 columns in desktop and tablet and (6 in mobile). I tried this, but it doesn’t work. I have done two things.
1. I have modified grid.less file to set 6 as max-columns for mobile breakpoint and 12 as default for desktop/tablet.
2. In the root layout container, under the policy, I have set the no. of columns as 12 (by default)
Under layout mode in the template, I can do resizing for desktop/tablet for 12 columns, but when I switch to mobile breakpoint it shows 12 columns instead of 6 columns. Secondly under layout mode, on the mobile breakpoint, when I resize, it doesn’t stay. It goes back to the default position.
I saw another similar post, but that doesn’t have the answer. So trying again with more details.
Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @karanmahi,
I had similar kind of issue- to have different kind of layouts on desktop, tablet and mobile devices. I handle it through simple css by generating the css class dynamically from the back end.
it was like:

Css class be :
Hope this will help.
Umesh Thakur

Hi @karanmahi,
Try with change that you have done for grid.less file alone. (Configuring different column number for different breakpoint) and remove the columns set by default at policy level (of layout container component)
Also, cross verify if the change done on "grid.less file" is available in the compiled ".css" file
Views
Replies
Total Likes

Hi @karanmahi,
I had similar kind of issue- to have different kind of layouts on desktop, tablet and mobile devices. I handle it through simple css by generating the css class dynamically from the back end.
it was like:

Css class be :
Hope this will help.
Umesh Thakur
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Likes
Replies