This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hey All,
I'm trying to integrate Getting Started with the AEM SPA Editor - Hello World Tutorial
with the finished version of the app from the WKND Events for React and AEM SPA Editor tutorial but I’m running into a road block adding the hello world component, I’ll explain details below:





Can anyone help me with this?
Thanks All,
Solved! Go to Solution.
Views
Replies
Total Likes

Hey no problem!
So in your source code look at: ui.content/src/main/content/jcr_root/conf/wknd-events/settings/wcm/policies/.content.xml this is the node representation of all the policies for that template
You should see an XML node like the following:
jcr:lastModified="{Date}2017-12-07T15:43:22.777+05:30"
jcr:lastModifiedBy="admin"
jcr:primaryType="nt:unstructured"
jcr:title="WKND Event (React) Template Root Policy"
sling:resourceType="wcm/core/components/policy/policy"
components="[/libs/wcm/foundation/components/responsivegrid,group:WKND Events - Content]">
This is the policies for the Layout Container, You would want to update the components array [ ] to include your hello world component, So something like:
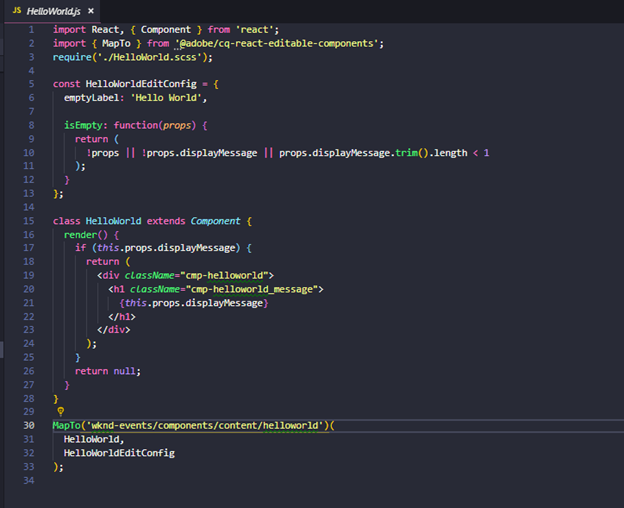
components="[/libs/wcm/foundation/components/responsivegrid,group:WKND Events - Content,/apps/wknd-events/components/content/helloworld]">
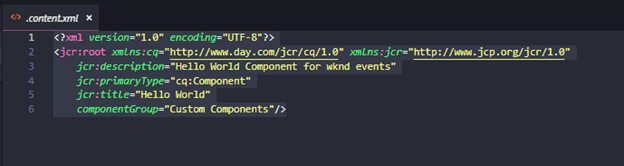
An alternative is you could also change the componentGroup for your HelloWorld component to be "WKND Events - Content" and then it will get pulled in automatically.
Below is editing it in CRXDE Lite manually (although keep in mind, I think the way the project is structured, anything in /conf will get overwritten automatically by the next code deployment)
Views
Replies
Total Likes
I have asked the team that wrote this to answer here.
Views
Replies
Total Likes

Views
Replies
Total Likes
I am using 6.4.4, how would I go about updating polices on the node level? Apologies, I am relatively new to AEM.
Views
Replies
Total Likes

Hey no problem!
So in your source code look at: ui.content/src/main/content/jcr_root/conf/wknd-events/settings/wcm/policies/.content.xml this is the node representation of all the policies for that template
You should see an XML node like the following:
jcr:lastModified="{Date}2017-12-07T15:43:22.777+05:30"
jcr:lastModifiedBy="admin"
jcr:primaryType="nt:unstructured"
jcr:title="WKND Event (React) Template Root Policy"
sling:resourceType="wcm/core/components/policy/policy"
components="[/libs/wcm/foundation/components/responsivegrid,group:WKND Events - Content]">
This is the policies for the Layout Container, You would want to update the components array [ ] to include your hello world component, So something like:
components="[/libs/wcm/foundation/components/responsivegrid,group:WKND Events - Content,/apps/wknd-events/components/content/helloworld]">
An alternative is you could also change the componentGroup for your HelloWorld component to be "WKND Events - Content" and then it will get pulled in automatically.
Below is editing it in CRXDE Lite manually (although keep in mind, I think the way the project is structured, anything in /conf will get overwritten automatically by the next code deployment)
Views
Replies
Total Likes
Thank you, updating the array in the xml file published the component.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies