Hello,
Perhaps someone can provide some leads to this issue. We have some images on a page (en_us) which were rollout to other locale pages (eg es_es).
Now when we change the order of the images on the en_us page like image #2 is on the first position and image #1 is on the second position and when we do the custom responsive image rollout (not the standard rollout), the order of the images do not change in the locale pages (es_es).
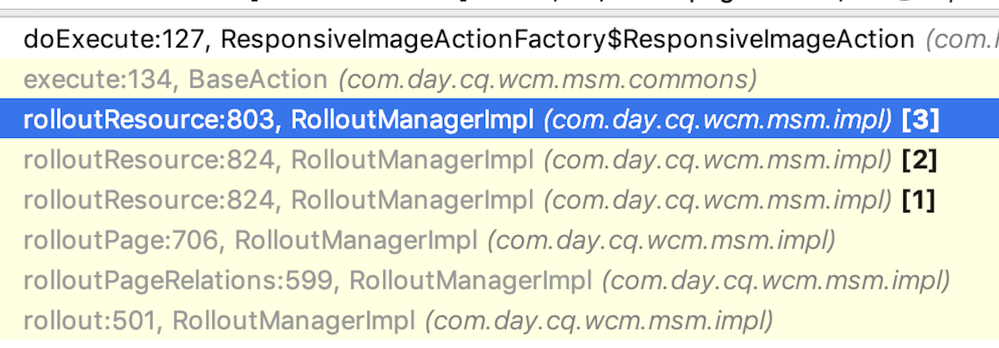
I see that when the OOTB when the doExecute method is being called, the source and destination paths are almost the same except the locale
eg - source - /content/abc/cde/en_us/aa/bb/cc/jcr:content/carousel/1_1234.html and /content/abc/cde/es_es/aa/bb/cc/jcr:content/carousel/1_1234.html
I am adding some code snippet.
public final class ResponsiveImageActionFactory
extends BaseActionFactory<ResponsiveImageActionFactory.ResponsiveImageAction>.....
.....
public final class ResponsiveImageAction extends BaseAction {
......
@Override
protected void doExecute(final Resource source, final Resource target,
final LiveRelationship liveRelationship, final boolean b)
throws RepositoryException, WCMException {
....
updateImage(source, target);
....
private void updateImage(final Resource source, final Resource target)
throws RepositoryException, WCMException {
for (Resource s : source.getChildren()) {
final String sourceFileReference = s.getValueMap().get("fileReference", String.class);
final Resource t = target.getChild(s.getName());
if (t != null) {
final String targetFileReference = t.getValueMap().get("fileReference", String.class);
if (targetFileReference != sourceFileReference) {
final Node targetNode = t.adaptTo(Node.class);
final String userId = target.getResourceResolver().adaptTo(Session.class).getUserID();
targetNode.setProperty("fileReference", sourceFileReference);
targetNode.setProperty(MODIFIED_BY, userId);
........
}
The above logic will not enter inside of the if condition - if (targetFileReference != sourceFileReference) because both source and destination file references are the same. I tried couple of things like remove the image at the destination and then copy it from the source, but as these images get saved in JCR, I am not able to preserve the same order as the source (en_us). We dont have any image numbers in the component which I could use in my logic to place the images under locale pages and not looking for a change in the component as we have so quite a few components for the similar behavior and all of those will need to be updated.
Is there a way to support the image rollout and keep the updated image orders at the locale pages? Please provide your input or suggestions.