Image Component: Cropped Images Disappearing
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
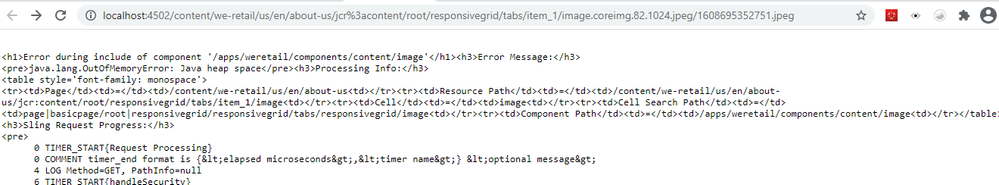
When our authors use the cropping option in the Image Component, the image "disappears" like this.
This seems to happen with larger images. For example, the original image size I'm testing is 6582x4388.
We are using AEM 6.5 and components version 2.13.0.
I haven't found any useful info in the logs, but I'm not sure what I'm looking for.
I'm wondering if this has happened to others and how you may have resolved it?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes I was able to replicate this issue on my local environment as well. I did some debugging and looks like it has nothing to do with crop function. Below are my findings-
- When you crop an image the inline image editor finishes and the component is reloaded async.
- The core Image component uses lazy loading and it just sets the new cropped image uri in src attribute of image element as part of load event. However, I see that it fires multiple image request calls. May be because of lazy loading and window resize and viewport enter events.
- The image URL is served by core components Adaptive Image servlet - https://github.com/adobe/aem-core-wcm-components/blob/f11e666718ece32b46a090e4c333dac17fd85094/bundl...
- And interestingly if you manually trigger multiple calls from your browser by hitting the image URL again and again then you will notice that the component returns Out of memory error. (Ex - http://localhost:4502/content/we-retail/us/en/about-us/jcr%3acontent/root/responsivegrid/tabs/item_1...)
5. Further I looked at the AdaptiveImageServlet code and found that it loads the image in memory, transforms image in memory and then streams it.
So my guess is that when you have big size images then AdaptiveImageServlet might not be able to function as expected. As it loads the image in memory for processing and might eat up your heap size. And you see this issue more often during crop because just after crop finishes it fires multiple calls to load the image.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes I was able to replicate this issue on my local environment as well. I did some debugging and looks like it has nothing to do with crop function. Below are my findings-
- When you crop an image the inline image editor finishes and the component is reloaded async.
- The core Image component uses lazy loading and it just sets the new cropped image uri in src attribute of image element as part of load event. However, I see that it fires multiple image request calls. May be because of lazy loading and window resize and viewport enter events.
- The image URL is served by core components Adaptive Image servlet - https://github.com/adobe/aem-core-wcm-components/blob/f11e666718ece32b46a090e4c333dac17fd85094/bundl...
- And interestingly if you manually trigger multiple calls from your browser by hitting the image URL again and again then you will notice that the component returns Out of memory error. (Ex - http://localhost:4502/content/we-retail/us/en/about-us/jcr%3acontent/root/responsivegrid/tabs/item_1...)
5. Further I looked at the AdaptiveImageServlet code and found that it loads the image in memory, transforms image in memory and then streams it.
So my guess is that when you have big size images then AdaptiveImageServlet might not be able to function as expected. As it loads the image in memory for processing and might eat up your heap size. And you see this issue more often during crop because just after crop finishes it fires multiple calls to load the image.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes