Hi Kautuksahni,
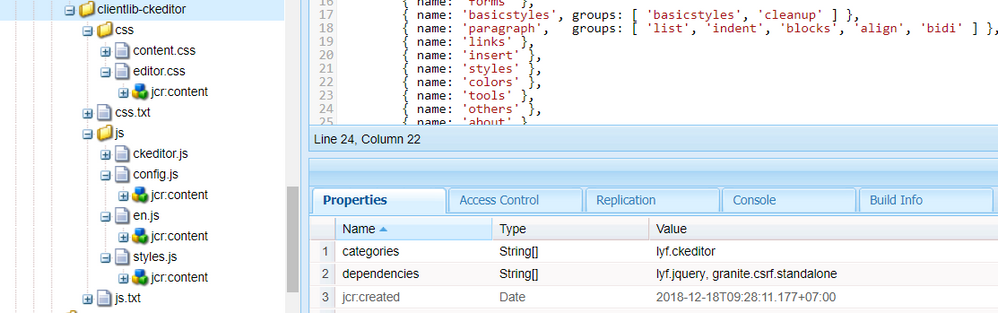
I created a clientlibs in /etc/designs/myapps/clientlib-ckeditor to use basic ckeditor. In the clientlib-ckeditor, I created js folder (with ckeditor.js, config.js, en.js, styles.js) and created css folder (with content.css, editor.css) as below.

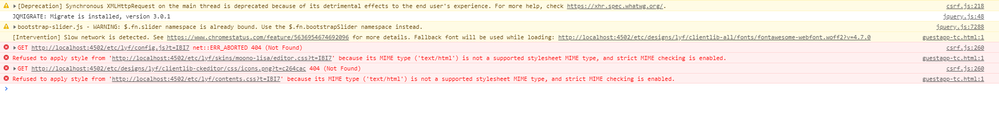
When I run it have errors as below:

If i use the cdn (<script src="//cdn.ckeditor.com/4.11.1/basic/ckeditor.js"></script>), it have not error. The error happen when I using ckeditor as an clientlib library.
Could you help me, how to fix it?
Thank you so much!
BienHV