How to set 2 images in Teaser
Hi Team,
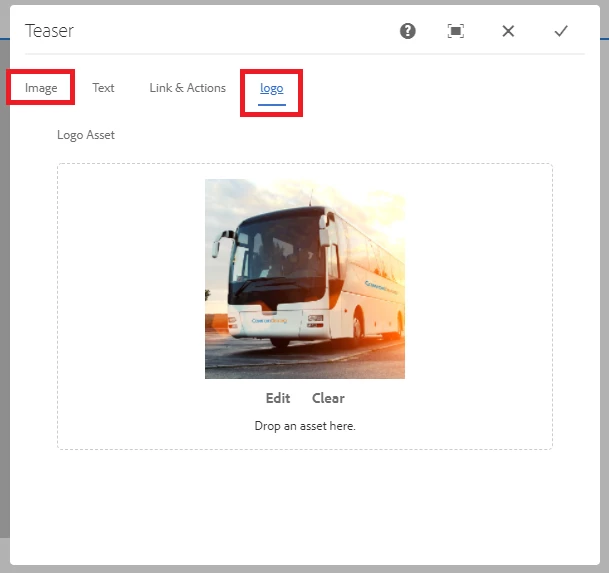
I have created a component named teaser extending teaser from core component, however, I have added one extra node as logo which is image. I want to add two images in the teaser, one is logo and one is teaser background. However, When I drop the image asset only logo image is setting and , image under option image also set to same as logo image. Could you please help. How I can achieve this.
And How I can set the value of Image using Dialog box in HTL code.

Thanks