
Abstract
Let's continue with the first component we created here. This component has two text fields
Title and Description. By default these values are not set.
To set the values on include of a component follow the given steps:
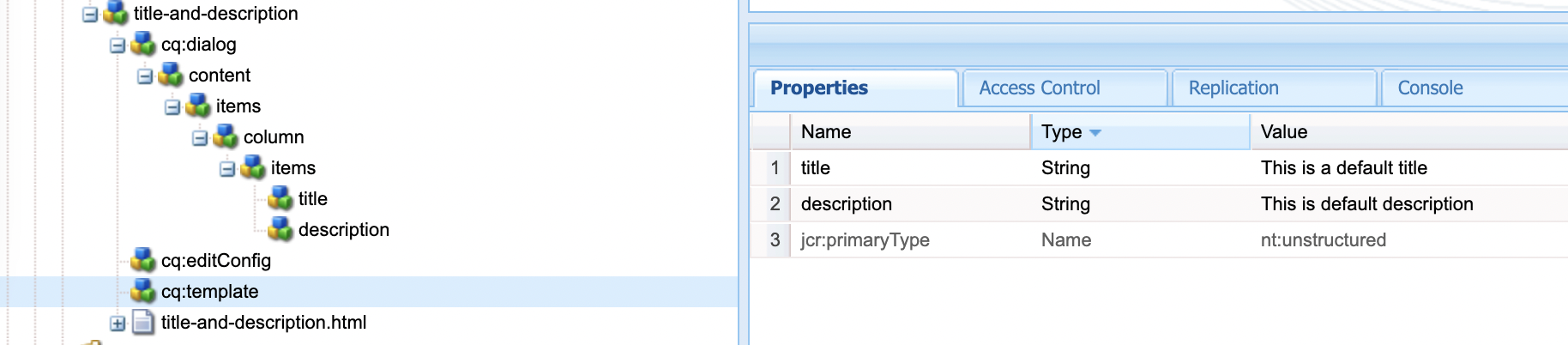
1.Create a node of type"nt:unstructured" named "cq:template" inside your component.
2. We will add the default value with same name key on "cq:template" node.
Note: The values will be pre-filled only on include of the component.
In scenarios, where the value gets stored in sub node(For example multifield stores the values in tree structure when composite is set to TRUE), create same structure under the "cq:template" node.
Lets take another example to understand this scenario:
Component created in this post stores data in following structure.
So, the "cq:template: node for this component will look like this:
Wouldn't it be repetitive to add this node in each component? "cq:templatePath" can be used refer the properties saved at different location.
Follow the below steps for the same:
Create a node of type "sling:Folder" anywhere in the apps folder.
Under this folder create same structure we created before. You can name the node anything instead of "cq:template"
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
