AEM How To Create A Multi-field | AEM Community Blog Seeding

AEM How To Create A Multi-field by Heena Shirke
Abstract
What is a Multi-field?
Mulitifield allows you to create a set of input fields. Let's take Header Navigation Items as an example. In such case navigation items count is not constant and thus we need cannot create fixed list of fields. So, instead we will create a multi-field.
Let's create a multi-field with following input fields.
Name
URL
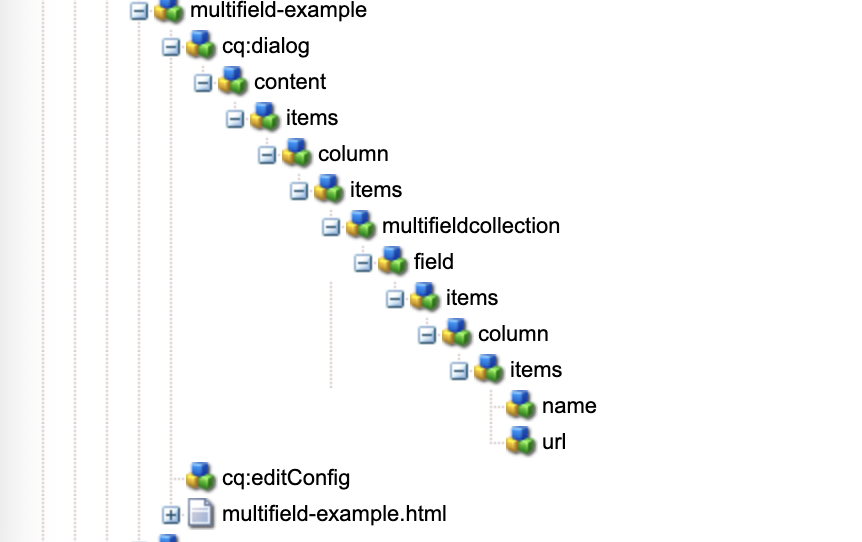
Steps to create nodes:(For all steps create nodes of type nt:unstructured)
1. Create node called "multifieldcollection" with following properties:
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldDescription="Click + to add a new page"
fieldLabel="Multifield collection"
2. Create node named "field". Add following properties to it
name="./multifieldList"
sling:resourceType="granite/ui/components/coral/foundation/container"
3. Create node named "items" under "field".
4. Create "column" under "items" and add following property to it.
sling:resourceType="granite/ui/components/coral/foundation/container"
5. Create node named "items" under "column". Under items add all the input fields to be include in multi-field. In this example we will add two fields i.e name and url.
Create node named "name"
name="./name"
fieldLabel="Name"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
Create node named "url"
name="./url"
fieldLabel="URL"
rootPath="/content"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
Read Full Blog
AEM How To Create A Multi-field
Q&A
Please use this thread to ask the related questions.

