How to Persist Disabled Property on Content Fragment Model Field in AEM
Hi everyone,
I'm working with Adobe Experience Manager (AEM) and trying to set the disabled property to true on a specific field within a Content Fragment Model. My approach so far has been to directly modify the property via CRX/DE Lite. Here's what I did:
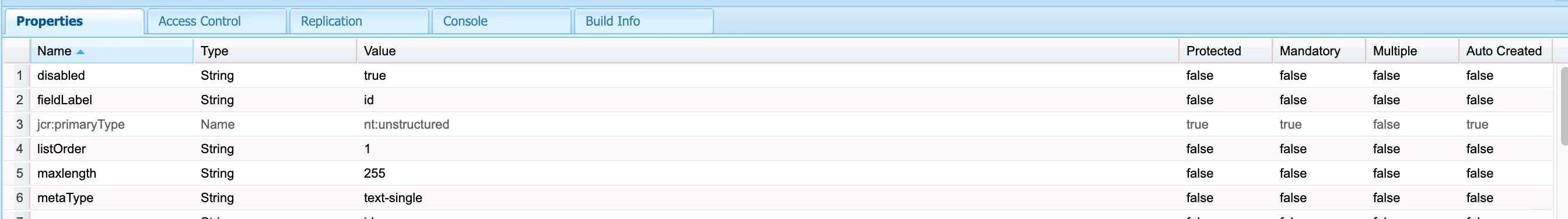
- Navigated to the path: /conf/(project-name)/settings/dam/cfm/models/(model name)/jcr:content/model/cq:dialog/content/items
- Added the disabled property and set it to true for the desired field.
However, I've encountered an issue where this property is lost when I make changes to the Content Fragment Model, such as renaming a field or adding a new one. It seems the disabled property does not persist through these modifications.
Is there a recommended approach or best practice to ensure that the disabled property remains intact for a field, even after making changes to the Content Fragment Model? This field would be used for an ID, which authors should be able to view but not edit and it would be pre-filled by an event listener under the cores folder
Any advice or solutions would be greatly appreciated!
Thanks in advance!
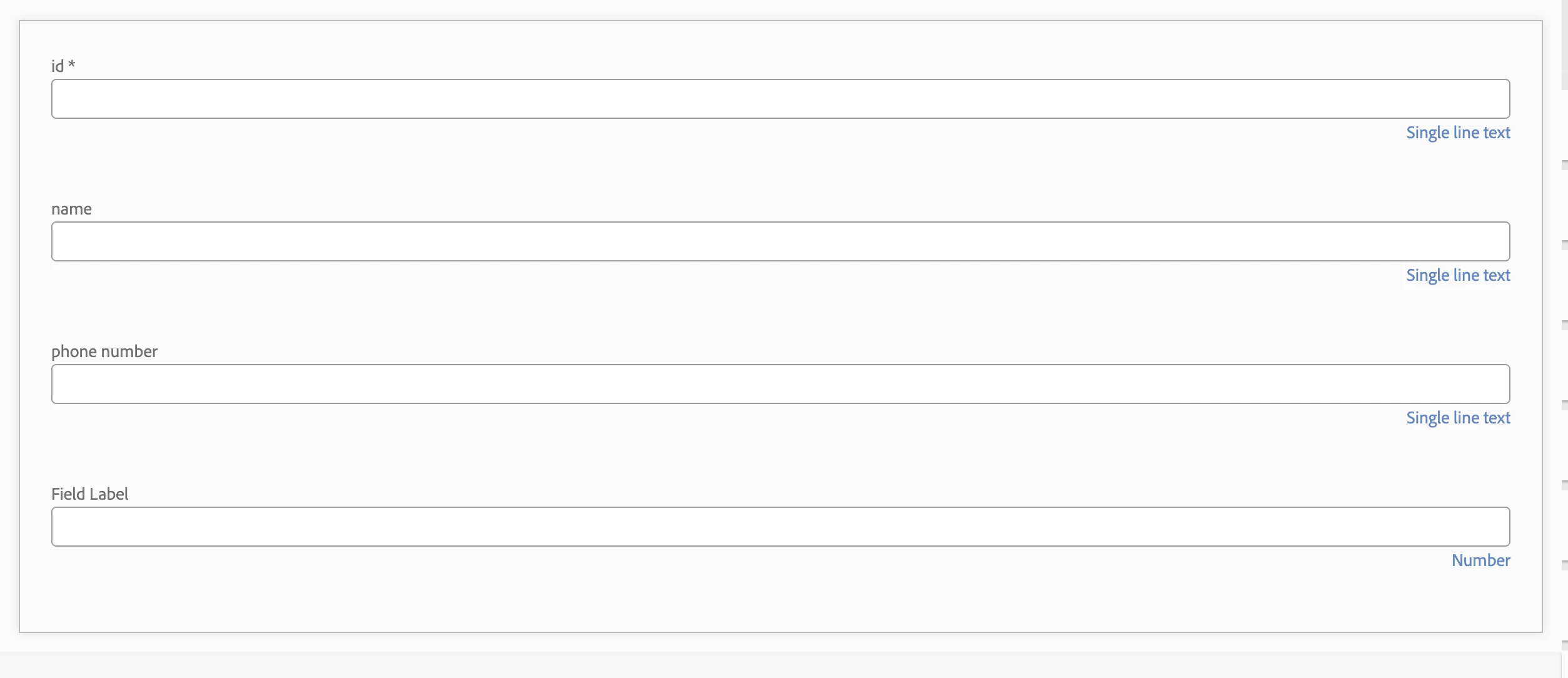
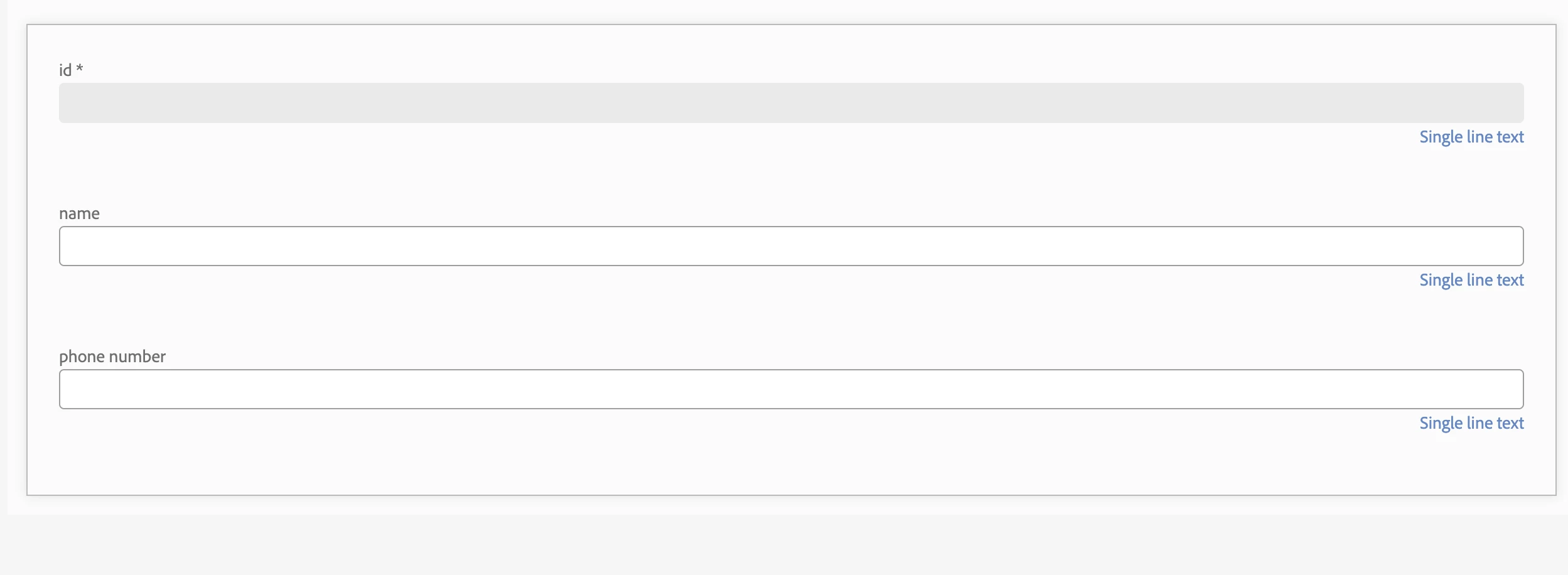
Adding in the disabled property on CRX/DE and noticing that the id field is disabled and read only


After editing the content fragment model, the id field becomes editable and the disabled property is reverted on this field