How to include Static HTML in an AEM component.
How do to include static HTML page in a component. The page can be within AEM site context or as an asset .html file
Thanks
Ani
How do to include static HTML page in a component. The page can be within AEM site context or as an asset .html file
Thanks
Ani
If the author needs to upload JS & CSS, I highly suggest to reconsider the requirement as the author shouldn't be dealing with code, doesn't sound like a good practice.
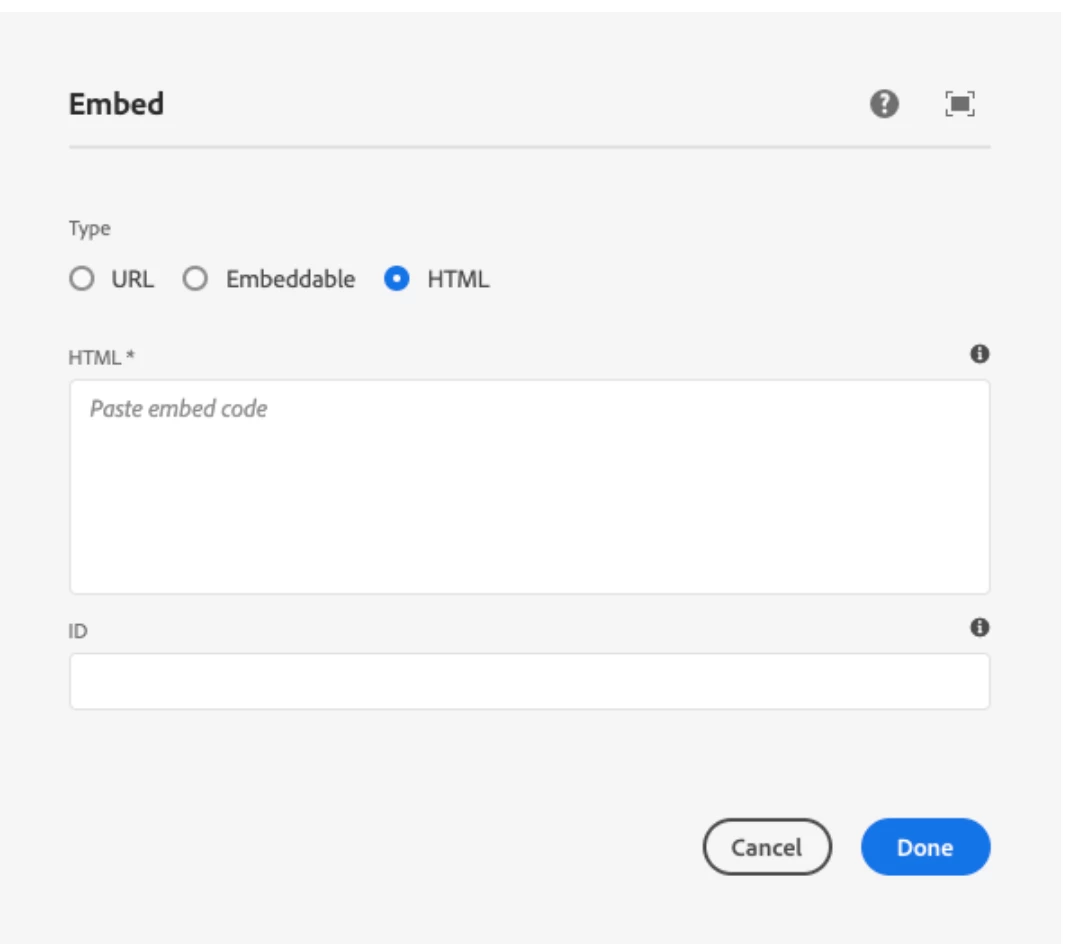
However, technically you can do this using the embed core component, as @arunpatidar mentioned, which allows the author to put in HTML and even JS/CSS by adding them in HTML markup itself:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.