
Abstract
This tutorial explains the approach to handle the change event of Coral UI 3 Select(Drop down) in Touch UI dialog’s.
Define Dialog
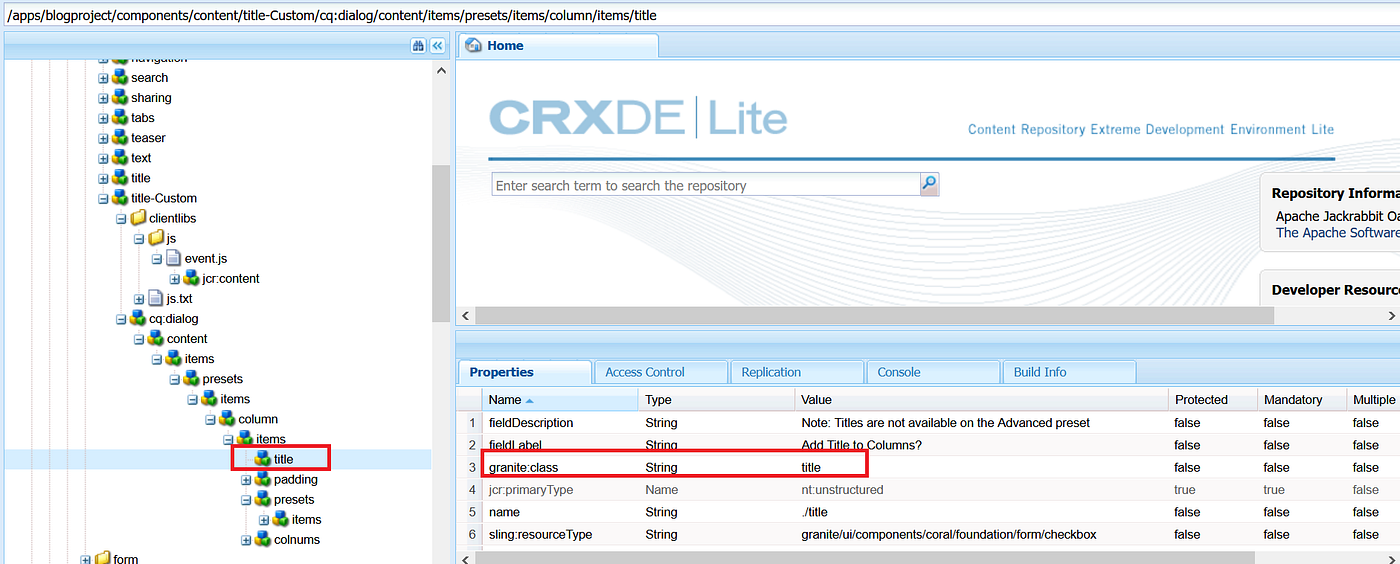
As a first step, define a Coral UI 3 Touch UI dialog (cq:dialog) with required fields. The XML structure of the sample dialog
Add a property with name granite:class to the required elements — this class names will be used to locate the dialog elements in the java script.
Define the Event Listener
Let us now define a even listener that will hide and show the tabs as required.
Define a cq:ClientLibraryFolder node under the component with the name clientlibs and add the below properties.
categories (String[]) — e.g customvalidation
Add the below script in event.js
(function (document, $, Coral) {
var $doc = $(document);
$doc.on('foundation-contentloaded', function(e) {if($('.presets coral-select-item:selected').val()!='Advanced')
{$('.columns').parent().addClass("hide");}$('.presets', e.target).each(function (i, element) {Coral.commons.ready(element, function (component) {$(component).on("change",function (event) {if(component.value=='Advanced')
{
$('.columns').parent().removeClass("hide");
$('.title').prop('checked', true);
}else
{
$('.columns').parent().addClass("hide");
$('.title').prop('checked', false);
}
});
});});
});
})(document, Granite.$, Coral);
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
