Hi, I am trying add styles dropdown for Teaser component description (RTE) field. But though adding the styles nodes and the list style nodes, I am not getting the option in dialog for styles.
I hope i am missing some action under "uisettings" node for making style options to appear on dialog.
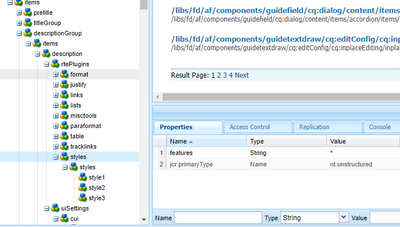
Could you please help with solution? Added the screens shot for reference.

Do i need to update anything on "ui.settings" node? Please help.