HOW TO CUSTOMIZE AEM CREATE PAGE DEFAULT BEHAVIOR IN Touch UI
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a requirement to customize the create page name functionality in Touch UI.
We are doing the same in Classical UI by using this "CQ.wcm.Page.getCreatePageDialog" and I am looking for the same in Touch UI.
Any ideas how to implement that?
Thanks In Advance.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please mention with aem version your are using. Overlay path may vary with AEM Versions.
And also please mention which part of touch UI are looking to customize.
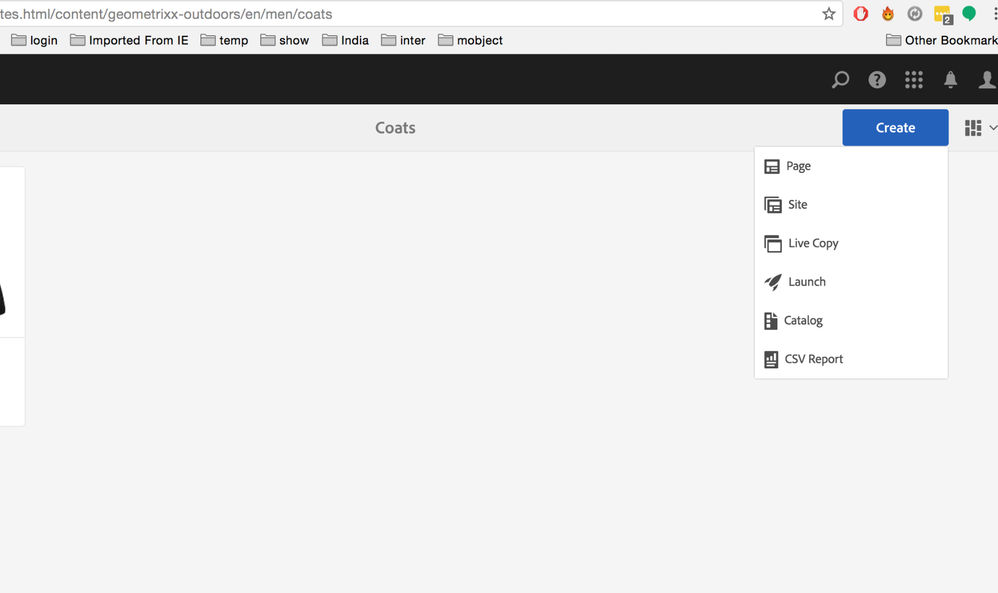
Is it page creating on localhost:4533/sites.html ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What are you trying to change in the TOuch UI environment?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please refer to the below link
CQ5 | AEM6 Solutions and Suggestions: June 2016
Customize the template selection step in wizard step-1
You need to write a clientlib file with following code to handle the template selection step-
This example explains how to auto select the template if only one template is available for selection-
if (($(".foundation-collection-item").length==1) && ($(".foundation-collection-item.selected").length == 0)) {
$('.foundation-collection-item').click();
$(':button.coral-Wizard-nextButton').click();
}
});
Category of the clientlibs can be any of this depending on your requirement-
app.myproject.createpagewizard, cq.gui.siteadmin.admin.publishwizard, dam.gui.admin.publishassetwizard
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott,
Trying to customize the name in AEM at the time of creation of page itself.
The name will get auto-generated from the title of the page but existing AEM name functionality little bit different than what we required.
we did same in AEM5.6 and trying to do the same in the Touch UI in AEM6.2 sp1 CRP4 version.
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi , we are using the AEM6.2 SP1.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok Got you.
following is the path where new wizards are created.
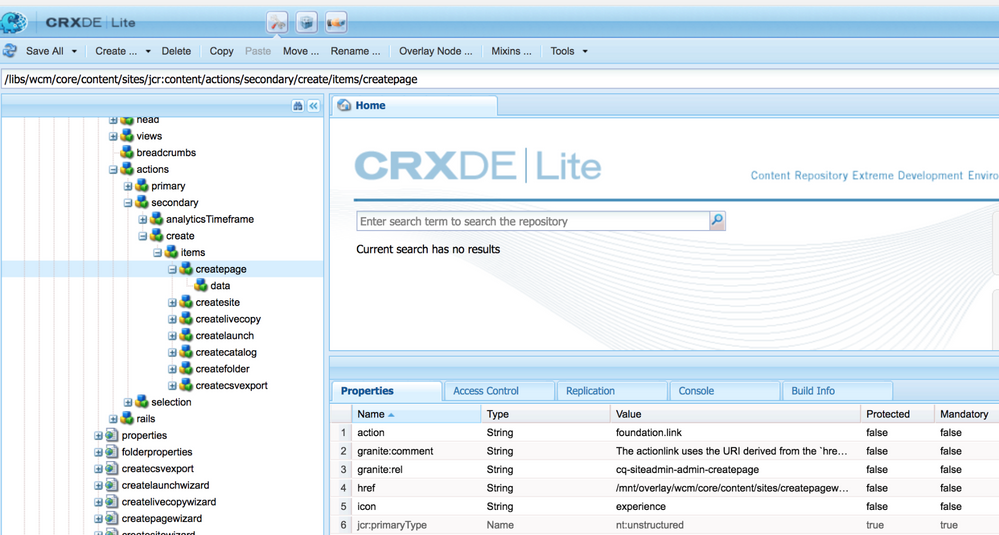
/libs/wcm/core/content/sites/jcr:content/actions/secondary/create/items/createpage
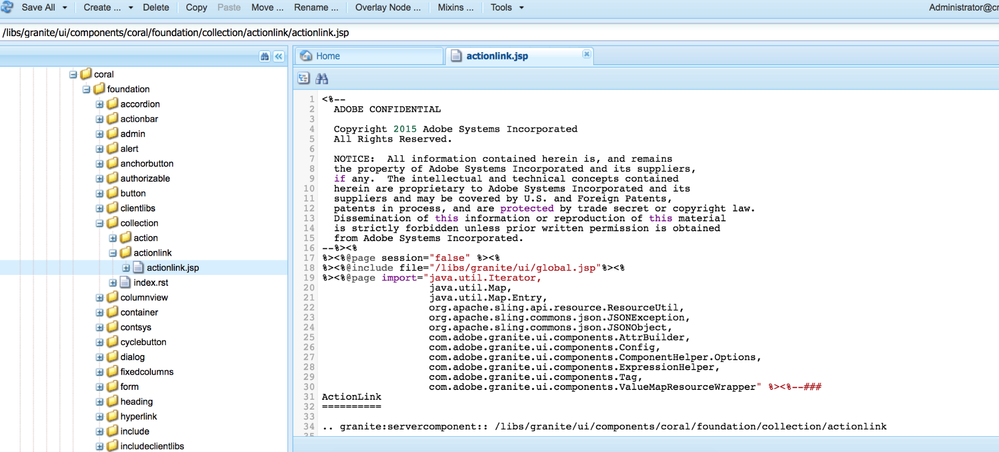
and for page creation /libs/granite/ui/components/coral/foundation/collection/actionlink as bellow.
basically you may have to overlay '/libs/granite/ui/components/coral/foundation/collection/actionlink/actionlink.jsp' and update logic in actionlink.jsp
Hope that helps
Thanks,
~Manoj
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies