How to create a page component and give it the ability to drag and drop ?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I have already gone through some blogs related to this problem statement.
But i am not getting the placeholder to drag and drop the component in template. I am creating the base page component by extending the core component.
Kindly suggest me the solution.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The Images are really burry for me. I am unable to understand the structure you have.
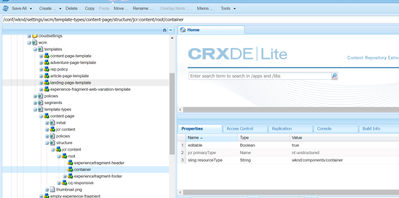
Requesting you to please refer to WKND templates and template-type. For a root container, you need to have "/structure/jcr:content/root" as indicated in the image below:
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Please check your template and choose structure mode to unlock the LayoutContainer (this is the key to have drag and drop functionality)
Also, I recommend to add an additional new LayoutContainer (also set the policy, to add allowed desired components) on the page in Structure mode and unlock this.
for more details check below part of this documentation link
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Let me explain what I did from starting.
1) First I created a page component having resourceSuperType path of Core Page component path.
2) Then I created a custom template type which is having resource type path of my own Page Component.
3) Then I created a editable template by using my custom template type.
This is the template which i have created using my custom template type
This is the template which i have created using the existing template type
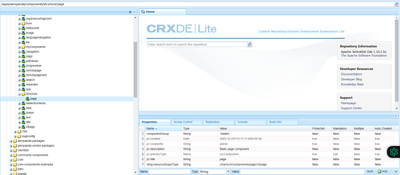
Path of existing template type:
/libs/settings/wcm/template-types/html5page
In this template the drag and drop component placeholder is available but in my template it is not available.
Please help me with this issue.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Monish, Thanks for explaining the issue and I have tried the same steps and i am able to see the drag-drop functionality. May it could be something wrong with the environment setup. I'm attaching my demo package that i created, try to upload it using package manager side on your side and see if you are able to see it using this.
package link

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you are using a static template, allowing the template in /etc/design can you see the "drag" and "drop" sections.
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Let me explain what I did from starting.
1) First I created a page component having resourceSuperType path of Core Page component path.
2) Then I created a custom template type which is having resource type path of my own Page Component.
3) Then I created a editable template by using my custom template type.
This is the template which i have created using my custom template type
This is the template which i have created using the existing template type
Path of existing template type:
/libs/settings/wcm/template-types/html5page
In this template the drag and drop component placeholder is available but in my template it is not available.
Please help me with this issue.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To be able to Drag-n-Drop components, you would first need to allow them to be added to the container.
- Go to the template
- CLick on the Root container
- Go to its policy
- ENable the components you would like to add. Save the policy
- Refresh template
- You should be able to add components now
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @aanchal-sikka for the reply but the thing is using my base page component I am not getting that Drag Components Here Placeholder in my templates.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The Images are really burry for me. I am unable to understand the structure you have.
Requesting you to please refer to WKND templates and template-type. For a root container, you need to have "/structure/jcr:content/root" as indicated in the image below:
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@monish_gavali Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies