The message you are trying to access is permanently deleted.
How to create a custom RTE plugin just like paragraph formats
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
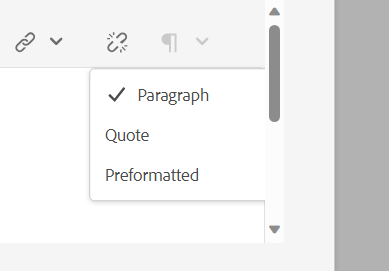
I would like to create a custom RTE plugin just like paragraph formats (it will have the dropdown) we see in the RTE where upon clicking of a particular text in that custom plugin I would like to print it to the console. And for that custom plugin also I would like to set an icon.
Just like this I would like to implement.
Thank you.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Please refer to these articles where there is a good detail explanation about how to add a custom plugin for an RTE:
https://medium.com/globant/build-a-custom-rte-plugin-with-chatgpt-for-aem-4e373487a6fe
Hope this helps
Esteban Bustamante

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
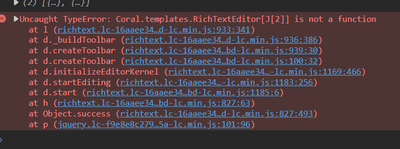
I am getting this error.
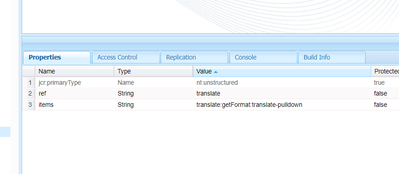
So I am registering the plugin like this /libs/clientlibs/granite/richtext/core/js/plugins/ParagraphFormatPlugin.js and even in the paraformat in uisettings i kept the items just like it is there but instead of paraformat i changed to my own 'translate' which I have written.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you following the examples I shared? There's a downloadable package available for you to customize. It seems the error you're encountering stems from improper registration of certain JavaScript components. Based on the examples I provided, make sure to register your plugin under the category 'rte.coralui3'. Kindly verify this and make use of the resources I shared.
Esteban Bustamante

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Left Section:
- Title (Careers Opportunities)
- Description (Some text about careers)
- CTA (View All Jobs)
- Right Section:
- Table with 3 columns:
- Job Title (Clickable anchor)
- Location (e.g., "United States")
- Posted Date (e.g., "2 days ago")
- Table with 3 columns:
Back-End (Sling Model or Servlet)
- Fetch dynamic data from the Careers API.
- Process response and pass data to the front-end component.
Front-End (HTL & JavaScript)
- Use HTL (Sightly) for HTML structure.
- Use CSS for layout (left-right structure).
- Use JavaScript (AJAX) to call servlet and populate the table dynamically.
Caching Strategy
- Use Sling Dynamic Include (SDI) or Dispatcher caching if needed.
Let's start with the AEM component implementation:
We'll create a servlet to fetch jobs dynamically.
CareersServlet.java
Now, let's create the HTL (Sightly) and JavaScript to display the careers component.
/apps/myproject/components/careers/careers.html
We'll use JavaScript to fetch job data dynamically.
/apps/myproject/components/careers/clientlib-site/js/careers.js
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@khaSHA Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies