How to create a column control component in SPA React
Hi,
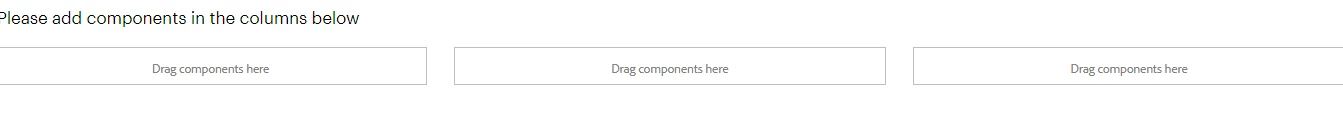
We have a requirement where we need to create a column control component where the number of column selection is driven by Author and based on the number of column selected the column control render the defined number of parsys.
This works fine by adding a logic in HTL for non-SPA pages but how the same behavior can be achieved in SPA.
I followed the below link but in that as well it is creating a single parsys at a time but we want to multiple parsys to be render (based on number of col selected in dialog).
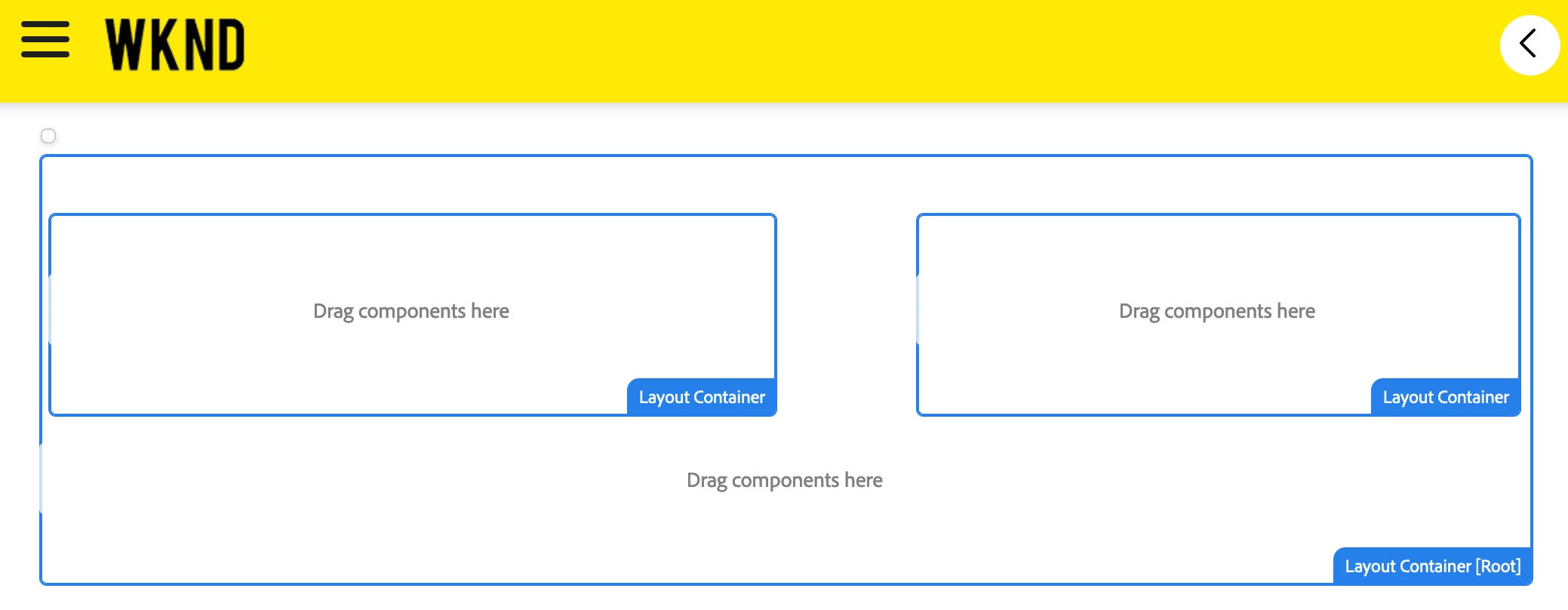
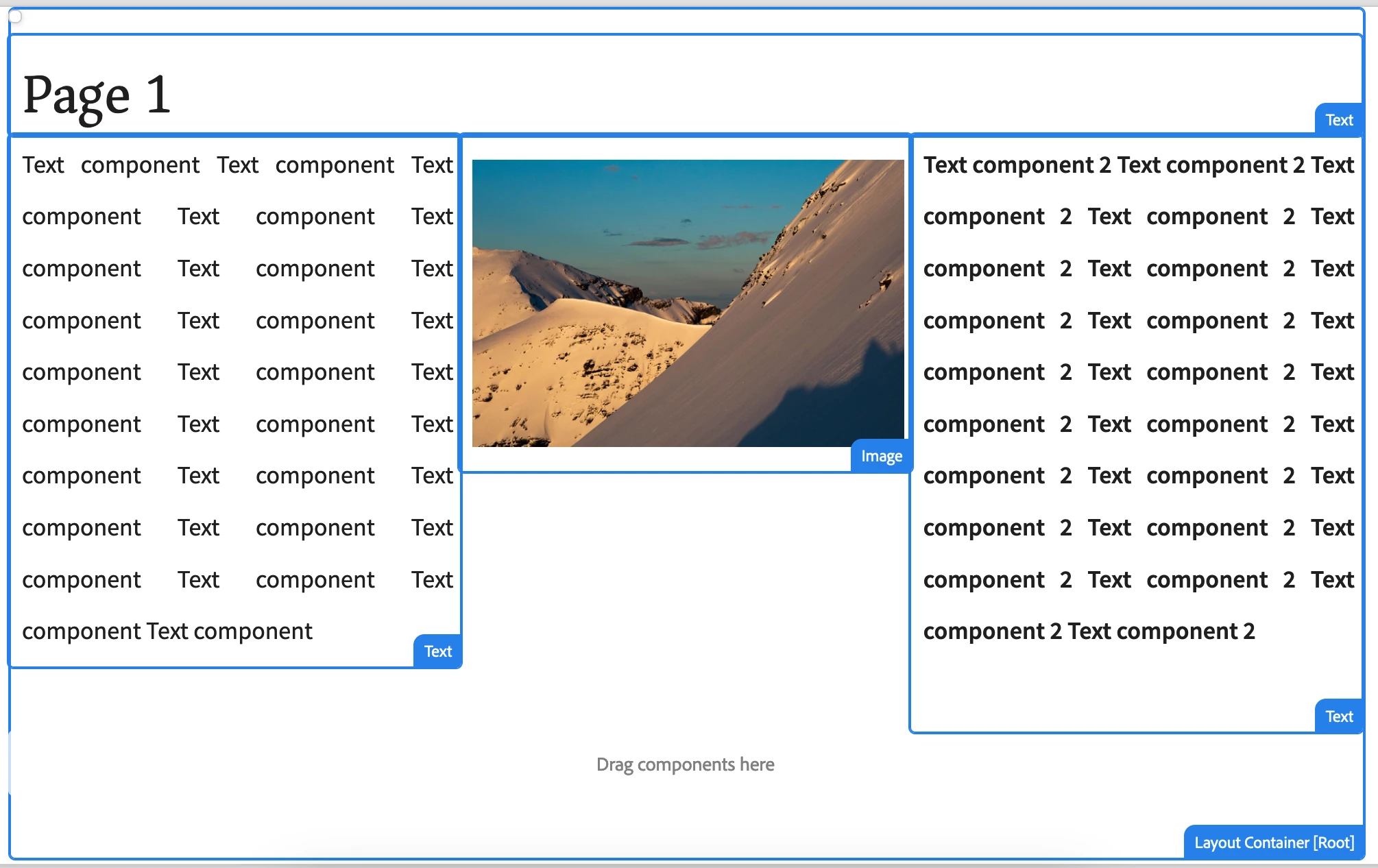
Something like this in SPA (not via a Layout mode)

Please suggest.
Shikha