How to change the main/root div css class in AEM pages
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
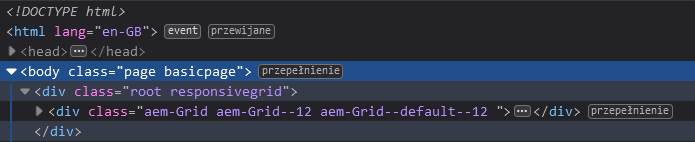
Hi, this is to ask for a solution on how to gai access to css classe for the main/ root div of a page in AEM.
I'm working with archetype 23.
archetypeVersion=23
frontendModule=general
aemVersion=6.5.3

In another project, created using different archetype this was not the case:
I tried many places and I can't seam to find the answer.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for all your replies. @RajeevDuggal @Kishore_Kumar_ @Asutosh_Jena_ @Albin_Issac
We decided to add css styling to ".container.responsivegrid" (elements with both calsses). No padding and min-width: 100% in this file: ui.apps\src\main\content\jcr_root\apps\our-app\clientlibs\clientlib-grid\less\grid.less
We considered other possibilities presented here and this seamed as the fastest and easiest to get the job done.
As of now it works fine.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @TheAfro
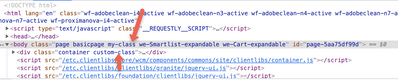
You cannot add any class to the wrapper div of the component i.e., here the "root responsivegrid" refers to the layout container so you cannot add any class at the same level. But if you want to add any class at the parent i.e., at the body level you can do it by overlaying the page.html located at /apps/core/wcm/components/page/v2/page/page.html
As you can see below I have 2 classes added at the body level as well as the container level.
page.html
body.html
Thanks!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Asutosh_Jena_and @Albin_Issac Thank You for your replys.
I was not clear. I need to remove the container class as it collides with the CSS that I'm implementing.
So both propositions don't solve my problem.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @TheAfro
If you want to remove the container class then it's pretty simple. As you can see in the above screenshot for body.html we have the container class. Removing this class from HTML will remove the container class from all the page.
Having said please remember, if you are using any component named as "container", and when the component will be rendered on the page, a wrapper div with the component name will be added which will be "container" in this case and it cannot be removed. So the workarround for that will be to rename the component with some other name than "container".
Let me know if you have any questions.
Thanks!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was afraid that this container class can not be accessed to be changed. Which is a pity.
I'm implementing code from the vendor (html/css/js) so looking through the code and changing doesn't seam like an option.
Still thank you for your reply.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You don't have to update the vendor code. You can easily update the body.html and that should remove the container class!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may not be able to modify the default claasess added OOBTB but try adding the custom class names through policy style tab if that helps - not sure if this will be added into the same element or on the wrapped element
Regards
Albin I

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @TheAfro ,
If you check the root node in structure mode of Editable Templates, earlier the responsivegrid (wcm/foundation/components/responsivegrid) was directly used. So you didn't get container class and you would have got "root responsivegrid" class in your root div.
But later container component was introduced in core components which extends responsivegrid. This component now is being used. So the class name is "root container responsivegrid".
And if you want to change only the root container div I don't think it is possible. Only it can be done through some custom JS I believe.
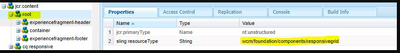
But if you want to change the class name wherever this component is used. it is possible with cq:htmlTag.
Create a cq:htmlTag to the Container component and add class to it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This certainly worked in our case. Thanks
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for all your replies. @RajeevDuggal @Kishore_Kumar_ @Asutosh_Jena_ @Albin_Issac
We decided to add css styling to ".container.responsivegrid" (elements with both calsses). No padding and min-width: 100% in this file: ui.apps\src\main\content\jcr_root\apps\our-app\clientlibs\clientlib-grid\less\grid.less
We considered other possibilities presented here and this seamed as the fastest and easiest to get the job done.
As of now it works fine.
Views
Like
Replies