How to add sourceedit to TouchUI dialog?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
According to the documentation sourceedit is available as a plugin for RTE in the TouchUI dialog.
(https://docs.adobe.com/docs/en/aem/6-2/release-notes/touch-ui-feature-status.html#Feature Status: Text, Table & Image Editors)
How do I enable this?
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sammy Kumar,
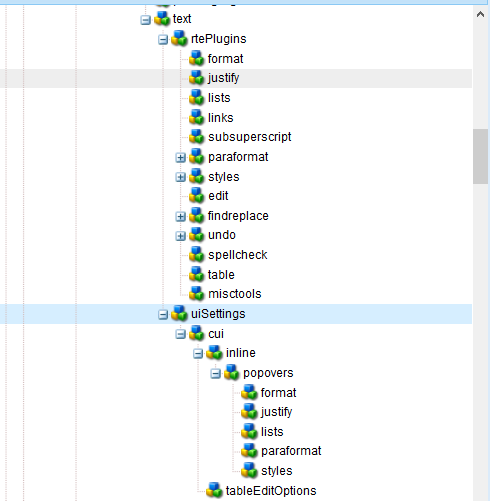
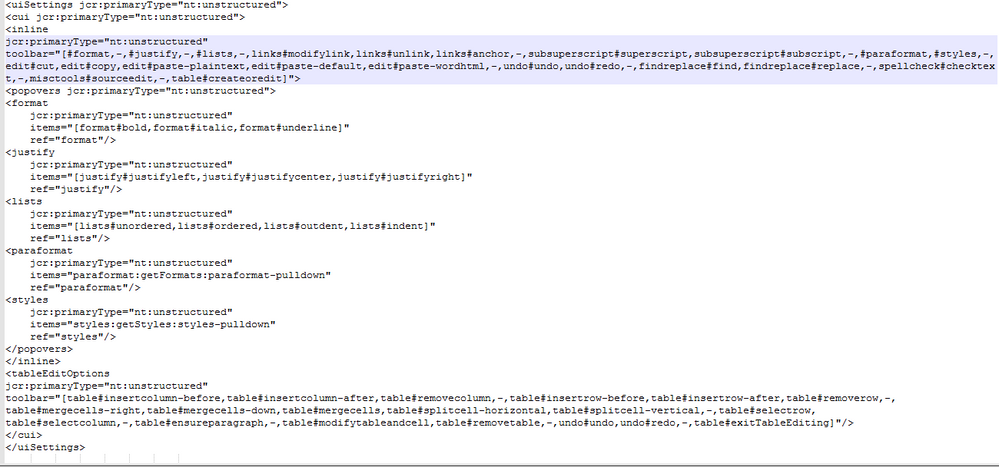
Add uisettings node to your dialog structure as below to make sourceedit enable in dialog.
Hope it helps..!
Thank you,
Techaspect Solutions.
http://www.techaspect.com/

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Source Editor (Html Editor) is a part of misctool in rich text editor.
Miscellaneous tools allow you to enter special characters or edit the HTML source.
This will help you to add plugin in rich text.
Adobe Experience Manager Help | Configuring Adobe Experience Manager Touch UI Rich Text Editors
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I appreciate the response! But what you linked shows how to add sourceedit to the In place Editor. Not the TouchUI Dialog.
I'm looking to see what I need to add to _cq_dialog file
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so you have add <rtePlugins jcr:primaryType="nt:unstructured"> node inside your rich-text node Below is the xml
<rtePlugins jcr:primaryType="nt:unstructured">
<misctools
jcr:primaryType="nt:unstructured"
features="*">
</misctools>
</rtePlugins>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sammy Kumar,
Add uisettings node to your dialog structure as below to make sourceedit enable in dialog.
Hope it helps..!
Thank you,
Techaspect Solutions.
http://www.techaspect.com/
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sammy,
We have the HELPX article on this topic for configuring the RTE plugins in Touch UI Dialog. Please check here: Configuring Experience Manager Rich Text Editor Plugins in a Touch UI Component Dialog
This also have the package so that you can install and check the same.
Hope this helps!!
~Ratna.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am facing an issue with the sourceedit plugin for RTE component in AEM.
If I put a HTML like the code snippet below and publish the page it removes all the inline styles, do you know why?
<div style="background: #f4f4f4 ; border: 2 ; padding: 15 15 15 15 ; box-shadow: 5px 5px #a79d97 ; border-radius: 8px;">
<h3><span class="large">Hello this is test </span></h3>
<p>We are excited to release an update to our product</p>
<p><span class="btn" style="background: #213c60; color: white; border: 1;">Show Me More</span></p>
</div>
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Please use context=unsafe in sightly scripts to resolve the issue.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Sammy_Kumar -
Checkout this documentation :
https://helpx.adobe.com/experience-manager/using/configure-touchui-rte.html
Views
Replies
Total Likes
Views
Likes
Replies