Thank you for reply.
I have another question.
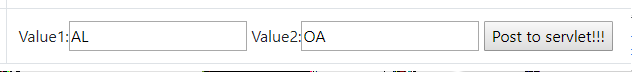
When I click [Post to servlet],

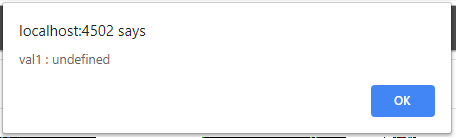
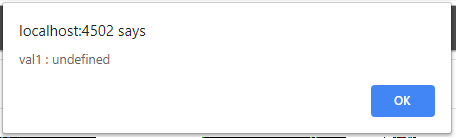
val1 is undefined.

test.html
<form>
Value1:<input type="text" id="v1" name="v1" value="AL" />
Value2:<input type="text" id="v2" name="v2" value="OA" />
<input type="submit" class="perform" value="Post to servlet!!!"/>
</form>
test.js
$(".perform" ).click(function() {
var val1=$('v1').val();
var val2=$('v2').val();
alert("val1 : " + val1);
alert("val2 : " + val2);
//Use JQuery AJAX request to post data to a Sling Servlet
$.ajax({
type: 'POST',
url:'/bin/imgcounter',
data:{'value1' : val1,'value2' : val2}, //passing values to servlet
success: function(msg){
//Success logic here(The response from servlet)
}
});
location.reload();
});
Can you check my source what is wrong?