Hide or disable Touch UI dialog (asset) file upload
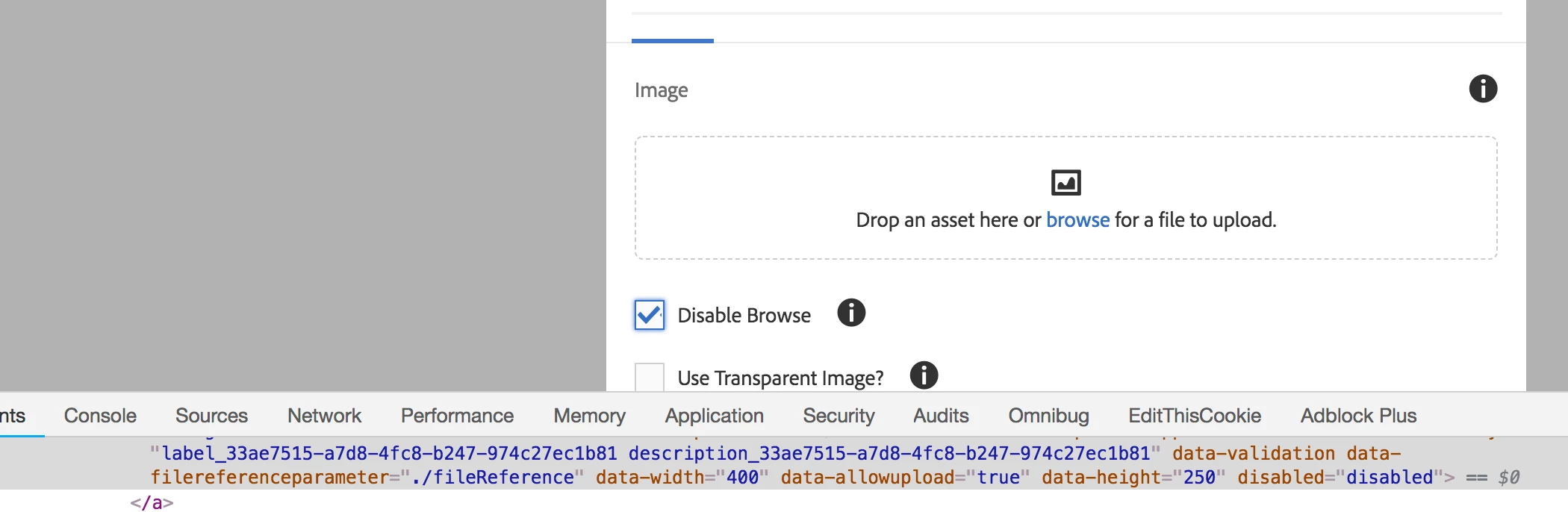
Does anyone know the JS code required to hide or disable an (asset) file upload in a Touch UI dialog based on if a checkbox is ticked. I am loading the JS using a client library for the dialog.
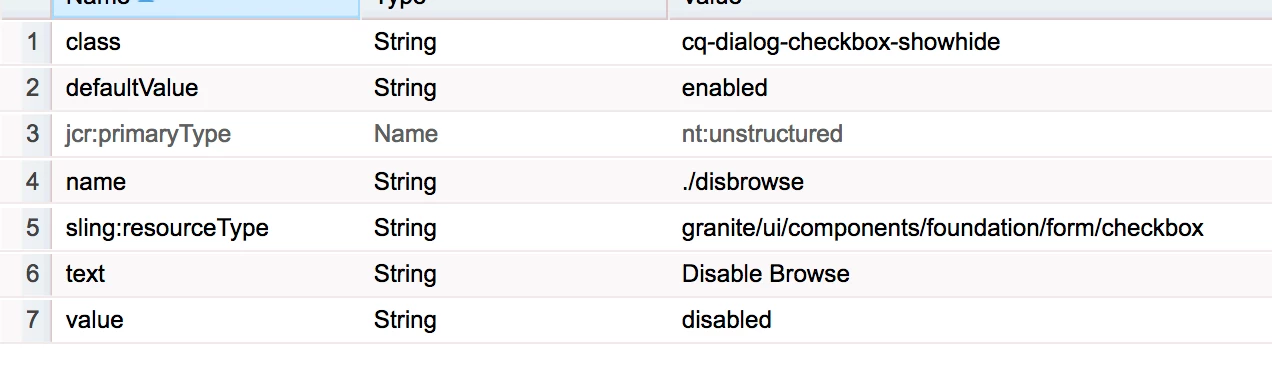
<items jcr:primaryType="nt:unstructured">
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/fileupload"
allowUpload="{Boolean}false"
autoStart="{Boolean}false"
class="cq-droptarget"
fieldLabel="Image Asset"
fileNameParameter="./fileName"
fileReferenceParameter="./fileReference"
mimeTypes="[image/gif,image/jpeg,image/png,image/webp,image/tiff]"
multiple="{Boolean}false"
name="./file"
title="Upload Image Asset"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
<imageFromLinkedPage
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="When checked, populate the image with the linked page's thumbnail."
text="Get image from linked page"
name="./imageFromPage"
value="{Boolean}true"
uncheckedValue="{Boolean}false"
checked="{Boolean}false"/>
</items>