Solved
help need to add RTE strikethrough plugin in CFM
Hi Team,
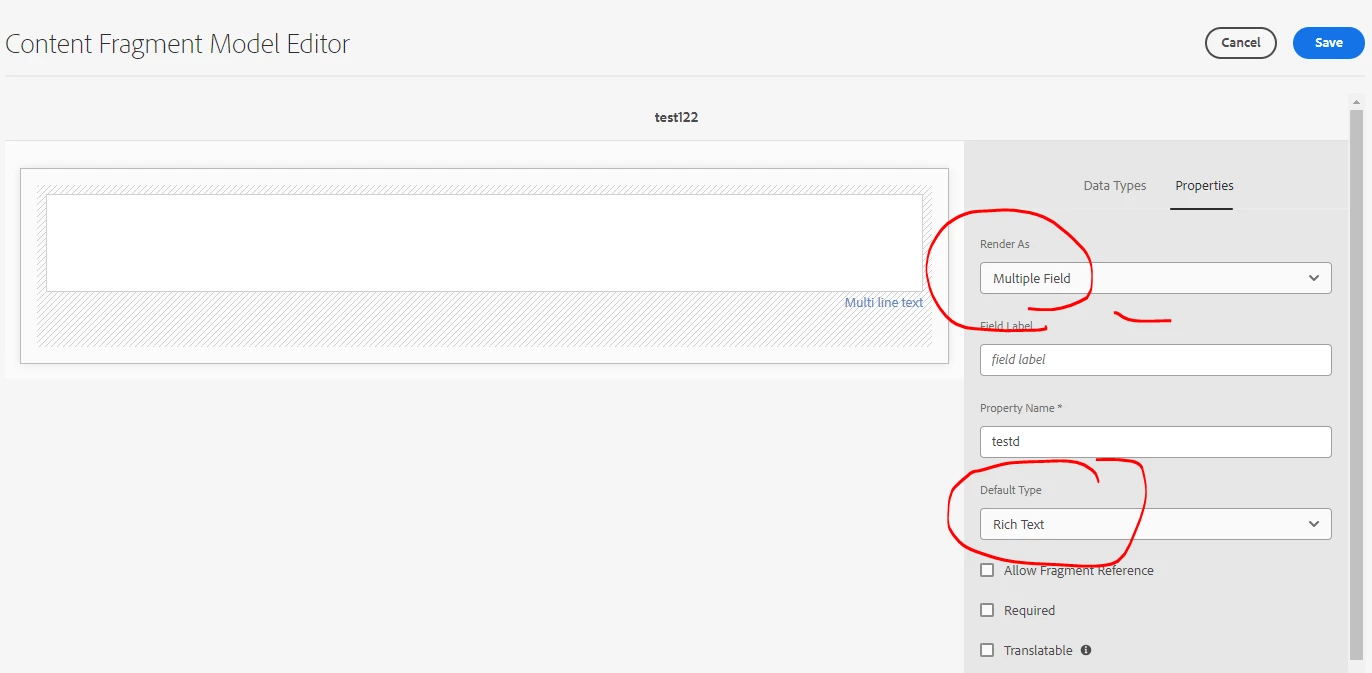
I have a requirement, i want to add Strikethrough plugin for Content fragment. when we create a content fragment we need to select CFM model. in that model, while we select MF line text and default type as Rich text, can we add Strikethrough plugin in this RTE? Kindly please suggest.

Environment : AEMasCS.