This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

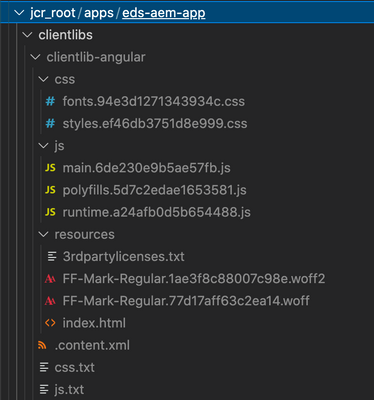
I've been trying to create an Angular UI Library that is included in an Angular Application which is then to be used as the clientlib within AEM. But the process of building the application and then moving it to clientlibs is changing the import path within the CSS.
The UI library contains fonts that are packaged up along with the SCSS pointing to those relative font locations.
libs/ui/src/styles/fonts.scss
libs/ui/src/assets/fonts/FF-Mark-Regular.woff
libs/ui/src/assets/fonts/FF-Mark-Regular.woff2
Now to include this scss I have added it as a separate style bundle in the angular.
"styles": [


Solved! Go to Solution.
Views
Replies
Total Likes
Check "Add Styles with Sass" section: https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
//
Next, some style updates will be added to the project. This project will add Sass support for a few useful features like variables.
Open a terminal window and stop the webpack dev server if started. From inside the ui.frontend folder enter the following command to update the Angular app to process .scss files.
$ cd ui.frontend
$ ng config schematics.@schematics/angular:component.styleext scss
This will update the angular.json file with a new entry at the bottom of the file:
"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
}
Install normalize-scss to normalize the styles across browsers:
$ npm install normalize-scss --save
Return to the IDE and beneath ui.frontend/src create a new folder named styles.
Create a new file beneath ui.frontend/src/styles named _variables.scss and populate it with the following variables:
//_variables.scss
//== Colors
//
//## Gray and brand colors for use across theme.
$black: #202020;
$gray: #696969;
$gray-light: #EBEBEB;
$gray-lighter: #F7F7F7;
$white: #FFFFFF;
$yellow: #FFEA00;
$blue: #0045FF;
//== Typography
//
//## Font, line-height, and color for body text, headings, and more.
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$font-family-serif: Georgia, "Times New Roman", Times, serif;
$font-family-base: $font-family-sans-serif;
$font-size-base: 18px;
$line-height-base: 1.5;
$line-height-computed: floor(($font-size-base * $line-height-base));
// Functional Colors
$brand-primary: $yellow;
$body-bg: $white;
$text-color: $black;
$text-color-inverse: $gray-light;
$link-color: $blue;
//Layout
$max-width: 1024px;
$header-height: 75px;
// Spacing
$gutter-padding: 12px;
Re-name the extension of the file styles.css at ui.frontend/src/styles.css to styles.scss. Replace the contents with the following:
/* styles.scss * /
/* Normalize */
@import '~normalize-scss/sass/normalize';
@import './styles/variables';
body {
background-color: $body-bg;
font-family: $font-family-base;
margin: 0;
padding: 0;
font-size: $font-size-base;
text-align: left;
color: $text-color;
line-height: $line-height-base;
}
body.page {
max-width: $max-width;
margin: 0 auto;
padding: $gutter-padding;
padding-top: $header-height;
}
Update angular.json and re-name all references to style.css with styles.scss. There should be 3 references.
"styles": [
- "src/styles.css"
+ "src/styles.scss"
],
Next, add some brand-specific styles to the Header component using Sass.
Start the webpack dev server to see the styles updating in real-time:
$ npm run start:mock
Under ui.frontend/src/app/components/header re-name header.component.css to header.component.scss. Populate the file with the following:
@import "~src/styles/variables";
.header {
width: 100%;
position: fixed;
top: 0;
left:0;
z-index: 99;
background-color: $brand-primary;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.24);
}
.header-container {
display: flex;
max-width: $max-width;
margin: 0 auto;
padding-left: $gutter-padding;
padding-right: $gutter-padding;
}
.logo {
z-index: 100;
display: flex;
padding-top: $gutter-padding;
padding-bottom: $gutter-padding;
}
.logo-img {
width: 100px;
}
Update header.component.ts to reference header.component.scss:
...
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
- styleUrls: ['./header.component.css']
+ styleUrls: ['./header.component.scss']
})
...
Return to the browser and the webpack dev server:

Views
Replies
Total Likes
Check "Add Styles with Sass" section: https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
//
Next, some style updates will be added to the project. This project will add Sass support for a few useful features like variables.
Open a terminal window and stop the webpack dev server if started. From inside the ui.frontend folder enter the following command to update the Angular app to process .scss files.
$ cd ui.frontend
$ ng config schematics.@schematics/angular:component.styleext scss
This will update the angular.json file with a new entry at the bottom of the file:
"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
}
Install normalize-scss to normalize the styles across browsers:
$ npm install normalize-scss --save
Return to the IDE and beneath ui.frontend/src create a new folder named styles.
Create a new file beneath ui.frontend/src/styles named _variables.scss and populate it with the following variables:
//_variables.scss
//== Colors
//
//## Gray and brand colors for use across theme.
$black: #202020;
$gray: #696969;
$gray-light: #EBEBEB;
$gray-lighter: #F7F7F7;
$white: #FFFFFF;
$yellow: #FFEA00;
$blue: #0045FF;
//== Typography
//
//## Font, line-height, and color for body text, headings, and more.
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$font-family-serif: Georgia, "Times New Roman", Times, serif;
$font-family-base: $font-family-sans-serif;
$font-size-base: 18px;
$line-height-base: 1.5;
$line-height-computed: floor(($font-size-base * $line-height-base));
// Functional Colors
$brand-primary: $yellow;
$body-bg: $white;
$text-color: $black;
$text-color-inverse: $gray-light;
$link-color: $blue;
//Layout
$max-width: 1024px;
$header-height: 75px;
// Spacing
$gutter-padding: 12px;
Re-name the extension of the file styles.css at ui.frontend/src/styles.css to styles.scss. Replace the contents with the following:
/* styles.scss * /
/* Normalize */
@import '~normalize-scss/sass/normalize';
@import './styles/variables';
body {
background-color: $body-bg;
font-family: $font-family-base;
margin: 0;
padding: 0;
font-size: $font-size-base;
text-align: left;
color: $text-color;
line-height: $line-height-base;
}
body.page {
max-width: $max-width;
margin: 0 auto;
padding: $gutter-padding;
padding-top: $header-height;
}
Update angular.json and re-name all references to style.css with styles.scss. There should be 3 references.
"styles": [
- "src/styles.css"
+ "src/styles.scss"
],
Next, add some brand-specific styles to the Header component using Sass.
Start the webpack dev server to see the styles updating in real-time:
$ npm run start:mock
Under ui.frontend/src/app/components/header re-name header.component.css to header.component.scss. Populate the file with the following:
@import "~src/styles/variables";
.header {
width: 100%;
position: fixed;
top: 0;
left:0;
z-index: 99;
background-color: $brand-primary;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.24);
}
.header-container {
display: flex;
max-width: $max-width;
margin: 0 auto;
padding-left: $gutter-padding;
padding-right: $gutter-padding;
}
.logo {
z-index: 100;
display: flex;
padding-top: $gutter-padding;
padding-bottom: $gutter-padding;
}
.logo-img {
width: 100px;
}
Update header.component.ts to reference header.component.scss:
...
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
- styleUrls: ['./header.component.css']
+ styleUrls: ['./header.component.scss']
})
...
Return to the browser and the webpack dev server:

Views
Replies
Total Likes