facing issue for multi field after migration from 5.6 to AEM 6.4
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear All,
We have developed the multi field in CQ 5.6 and it is working fine in 5.6 , as shown below screenshot.
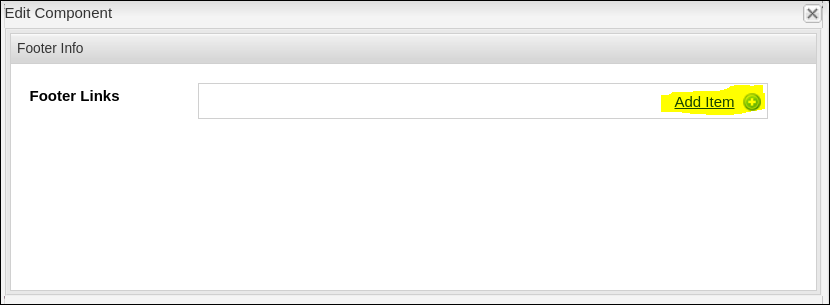
1) In 5.6 When we click on Add Item , it is coming fine , as shown below.
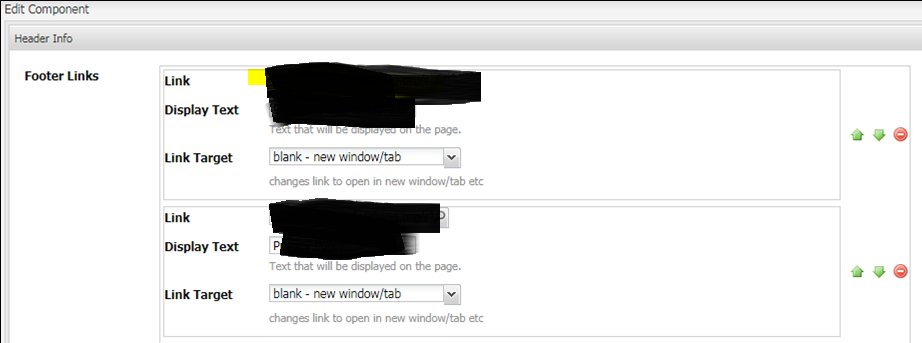
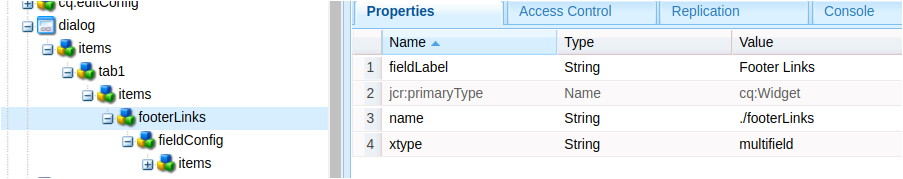
Below is the dialog and the multi field value is created by using JavaScript , as shown below.
var sunitaSiteClientLib = sunitaSiteClientLib || {};
if(typeof CQ !== 'undefined')
{
sunitaSiteClientLib.MultiFieldPanel = CQ.Ext.extend(CQ.Ext.Panel, {
panelValue: '',
onstructor: function(config){
config = config || {};
sunitaSiteClientLib.MultiFieldPanel.superclass.constructor.call(this, config);
},
initComponent: function () {
sunitaSiteClientLib.MultiFieldPanel.superclass.initComponent.call(this);
this.panelValue = new CQ.Ext.form.Hidden({
name: this.name
});
this.add(this.panelValue);
var dialog = this.findParentByType('dialog');
dialog.on('beforesubmit', function(){
var value = this.getValue();
if(value){
this.panelValue.setValue(value);
}
},this);
},
getValue: function () {
var pData = {};
this.items.each(function(i){
if(i.xtype === "label" || i.xtype === "hidden" || !i.hasOwnProperty("dName")){
return;
}
pData[i.dName] = i.getValue();
});
return $.isEmptyObject(pData) ? "" : JSON.stringify(pData);
},
setValue: function (value) {
this.panelValue.setValue(value);
var pData = JSON.parse(value);
this.items.each(function(i){
if(i.xtype === "label" || i.xtype === "hidden" || !i.hasOwnProperty("dName")){
return;
}
if(!pData[i.dName]){
return;
}
i.setValue(pData[i.dName]);
});
},
validate: function(){
return true;
},
getName: function(){
return this.name;
}
});
CQ.Ext.reg("sunitamultifieldpanel", sunitaSiteClientLib.MultiFieldPanel);
}
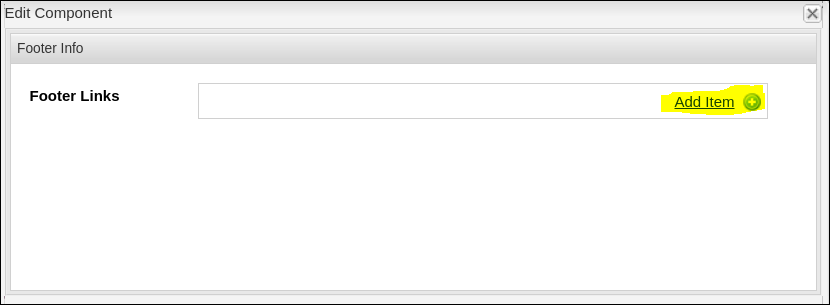
2) In 6.4 , When we click on Add Item , it is not coming anything.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear All,
Anybody can help me on this..
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Aren't you supposed to use Touch UI in AEM 6.4?
Thanks,
Himanshu
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
according to the business requirement only we are focusing in migration and it should work as it is. We will use touch UI in 6.5.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Sunita,
Since AEM 6.4 is built on granite framework, some functionality of Classic UI components might not work.
You have to covert your components to Touch UI. This is the only option.
Thanks,
Ratna Kumar.
Views
Likes
Replies