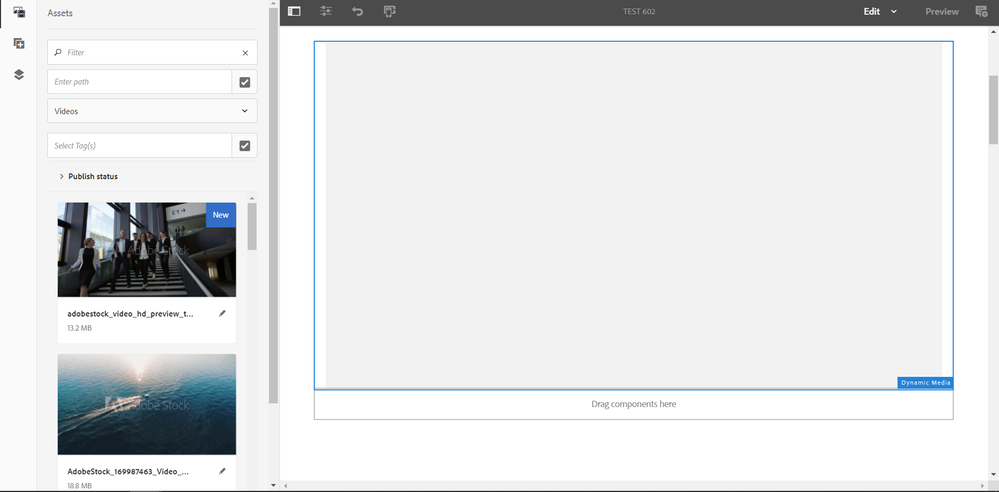
I've this dynamic media component in page. When I try to add a video to it, it remains blank(Refer screenshot below, I've dropped a video to the dynamic media, but it's not visible in the UI, but the data is getting added to the nodes properly).

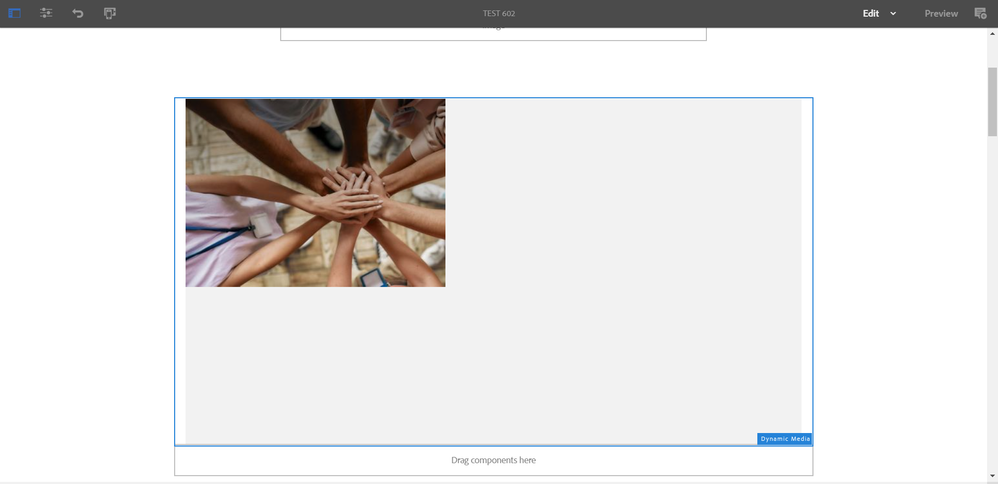
But when I instead add an image to it, it's working fine.

No errors observed in either browser console/sling logs.
I did some debugging around this and found one external script was causing the issue. It was a Usersnap script which adds a feedback button to the page.
window.onUsersnapLoad = function(api) {
api.init();
}
var script = document.createElement('script');
script.defer = 1;
script.src='https://api.usersnap.com/load/YOUR-API-KEY.js?onload=onUsersnapLoad';
document.getElementsByTagName('head')[0].appendChild(script);
The dynamic media started functioning normal when this script was removed from the page. But was not able to figure out why this is happening. Could someone help me with this? Thanks!