Drop target Image and video in different nodes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone
Does anyone knows how can I create a separate node (dropTarget) for image and video ?
Here’s the data in my node:
Im my node video (only video should be accepted in this node):
In node image(only images should be accepted in this node):
In my component only images are being accepted when I drag and drop then the videos are not being recognized, any ideas about how can I make the video recognizable ?
Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
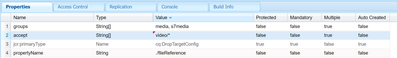
After seeing your query I have tried to add drop target for both image and video in my demo component. So, requesting you to define correct value against 'name' property as I was focusing on dialog editor mainly.
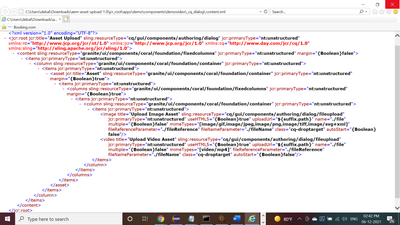
content.xml of cq:dialog -
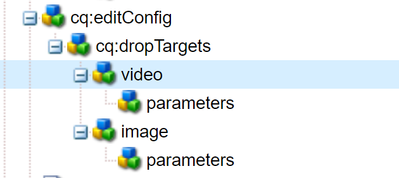
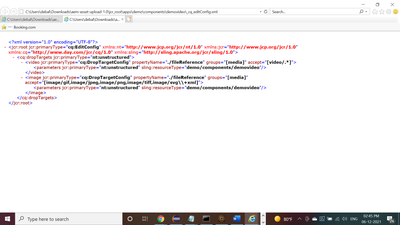
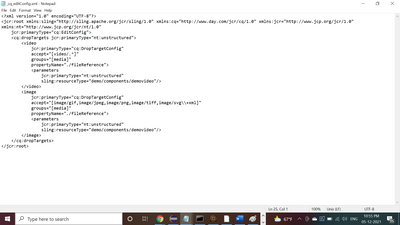
cq:editConfig xml structure
Please review.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
for video, your accept regex is correct?
accept="[video/.*]
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I fell if we could define the separate cq:dropTargets for image and video like the below one then it will satisfy the requirement -
Sharing xml structure of cq:editConfig node for your reference -
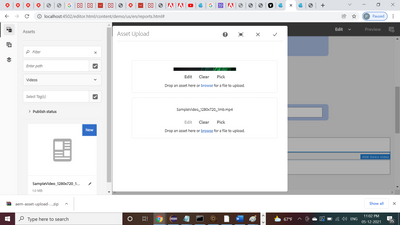
If we take a look at the dialog editor as shown below , then you could see
first file upload is allowing me to upload only image and second file upload is allowing me to upload mp4 file -
Please refer this http://www.sgaemsolutions.com/2019/01/cqdroptagets-in-cqeditconfig-node-in-aem.html.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I tried with you node configuration, it works for me.
I just had to allow the video mimetypes in file node
/apps/core/wcm/components/image/v1/image/cq:dialog/content/items/image/items/column/items/file
e.g.
mimeTypes=image/gif, video/mp4
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
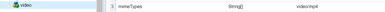
Yes even I tried the same with mimetypes at the file node. Such as file node associated with video -
/apps/demo/components/demovideo/cq:dialog/content/items/column/items/asset/items/columns/items/column/items/video -
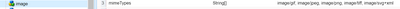
/apps/demo/components/demovideo/cq:dialog/content/items/column/items/asset/items/columns/items/column/items/image
Regards,
Debal
File node associated with image-
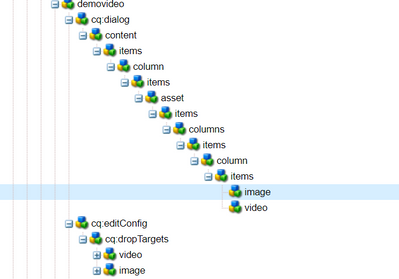
Here is the demo component node hierarchy -
Please review.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can I see your xml file (image and video in cq:dialog and cq:dropTargets) ?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
After seeing your query I have tried to add drop target for both image and video in my demo component. So, requesting you to define correct value against 'name' property as I was focusing on dialog editor mainly.
content.xml of cq:dialog -
cq:editConfig xml structure
Please review.