## Below is my sling Model##
package com.impeccables.core.core.models.Impl;
import org.apache.sling.api.SlingHttpServletRequest;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Model;
//import org.apache.sling.models.annotations.Via;
//import org.apache.sling.models.annotations.injectorspecific.ScriptVariable;
//import org.apache.sling.models.annotations.injectorspecific.SlingObject;
//import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
//import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
import java.util.*;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
//import com.day.cq.wcm.api.Page;
import javax.annotation.PostConstruct;
import javax.inject.Inject;
//import javax.inject.Named;
import com.impeccables.core.core.models.TestMulti;
@Model(
adaptables = SlingHttpServletRequest.class,
adapters = TestMulti.class,
defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL
)
public class TestMultiImpl implements TestMulti {
private static final Logger LOGGER = LoggerFactory.getLogger(TestMultiImpl.class);
// @ScriptVariable
// Page currentpage;
// @SlingObject
// SlingHttpServletRequest slingHttpServletRequest;
@Inject
Resource componentResource;
@Override
public List<Map<String, String>> getCompositeField() {
List<Map<String, String>> productDetailsMap=new ArrayList<>();
try {
Resource productDetail=componentResource.getChild("compositefield");
if(productDetail!=null){
for (Resource top : productDetail.getChildren()) {
Map<String,String> productMap=new HashMap<>();
productMap.put("product",top.getValueMap().get("product",String.class));
productMap.put("sold",top.getValueMap().get("sold",String.class));
productDetailsMap.add(productMap);
}
}
}catch (Exception e){
LOGGER.info("\n ERROR while getting Product Details {} ",e.getMessage());
}
LOGGER.info("\n SIZE {} ",productDetailsMap.size());
return productDetailsMap;
}
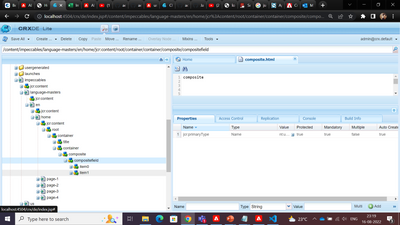
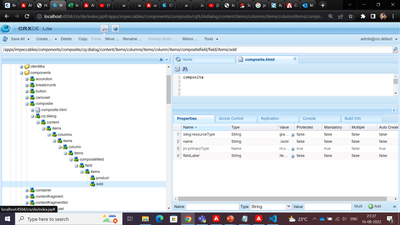
#component Node structure#
<field
name=./compositefield
field>
can you suggest some simple methods to display those item0 and item1 on page ?