Hello everyone,
I'm currently running a React SPA sites with AEM 6.5.5 and trying to apply a custom CSS class into one of the Layout Containers in my template.
Here are the steps I did:
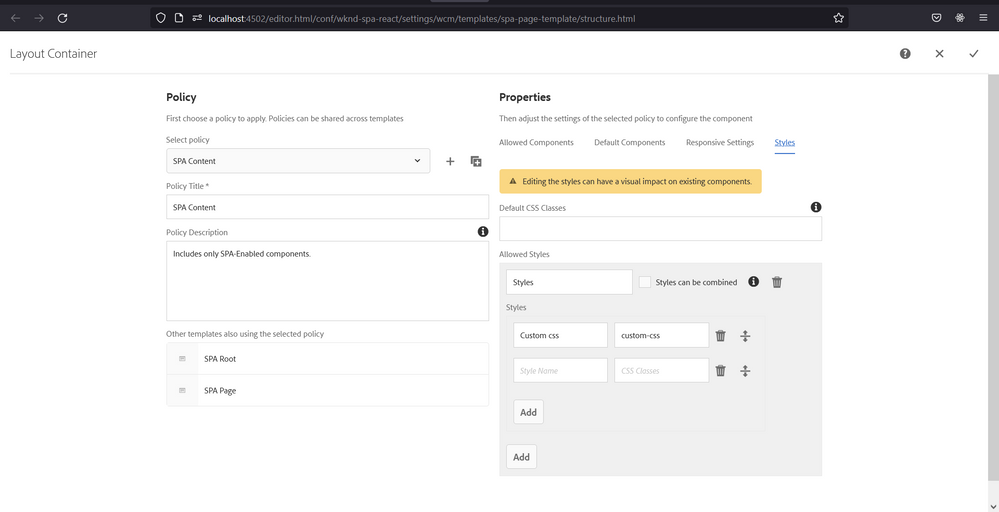
1. Added the custom css class in the Layout Container's Policy
 Adding the custom class in Template Policy
Adding the custom class in Template Policy
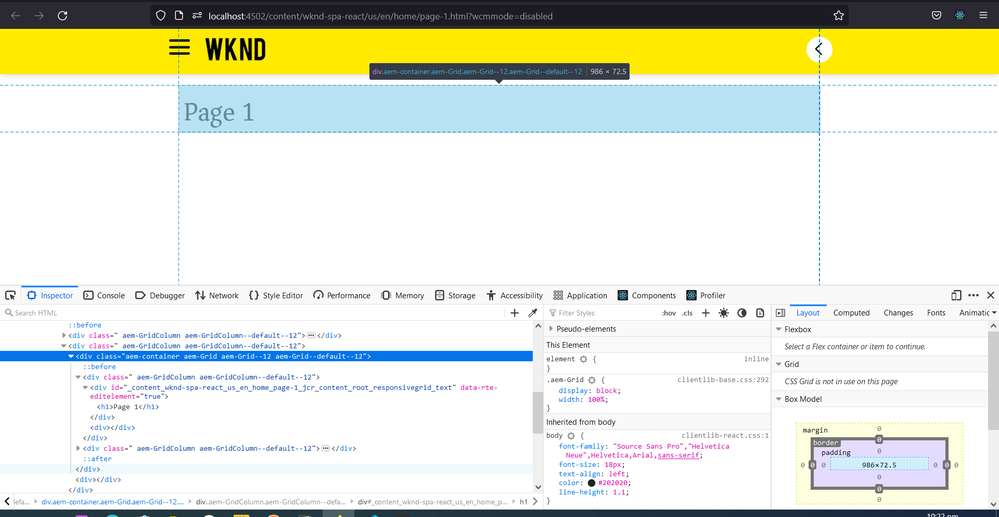
2. Subsequently applied it
However, the CSS class is not being registered to the layout container. 
Has anyone encountered this behavior before? Or does React SPA not allow such CSS overriding through the console?
Any advice is really appreciated.
Thanks!