How to hide a fields on checkbox
I would like to create a dialog with three fields and a checkbox. If deselected it must hide the fields, if selected show them. I would also like a version without js.
I would like to create a dialog with three fields and a checkbox. If deselected it must hide the fields, if selected show them. I would also like a version without js.
You tried and it didnt work? If you can share your dialog xml, can point if any mistakes.
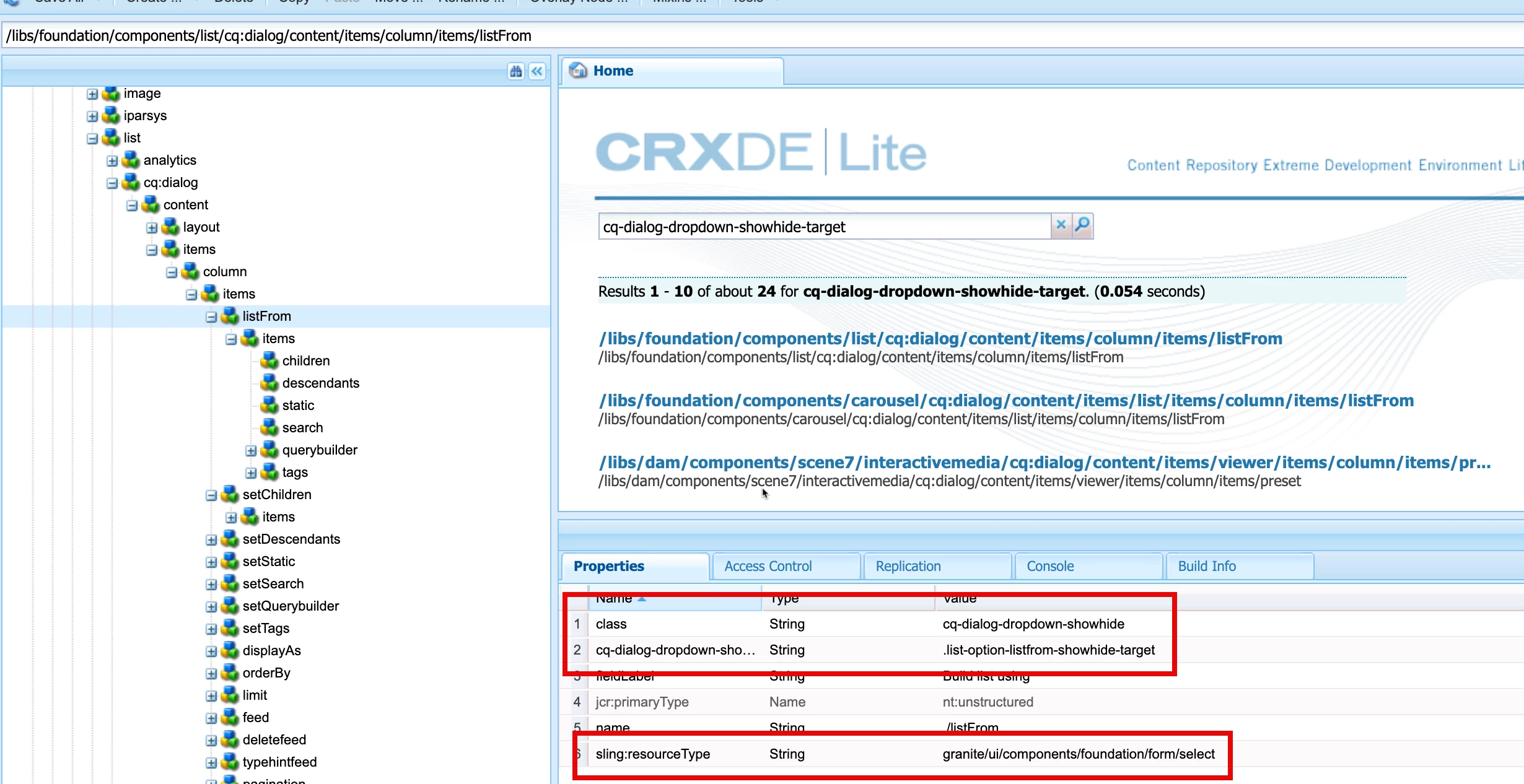
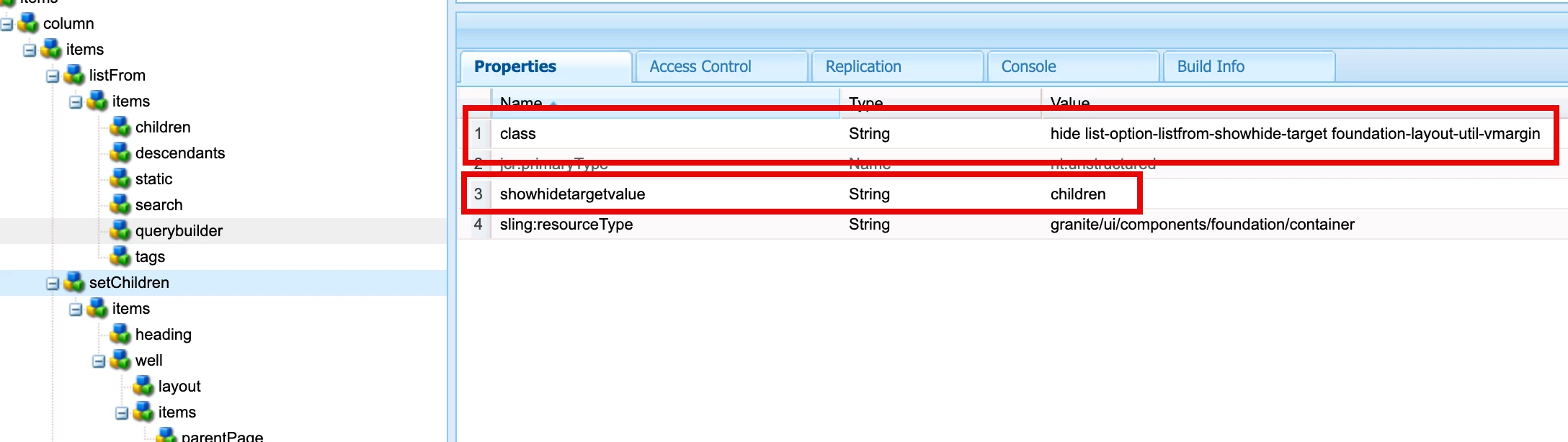
To get started, copy a working dialog from ootb component and edit. Search `cq-dialog-dropdown-showhide-target` at crx, it shows the components implementing showhide. Duplicate the dialog from say /libs/foundation/components/list/cq:dialog/content/items/column/items
and then edit on top.
NOTE: Foundation components are deprecated. Use wcm core components for better reference.
For steps:


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.