Guidelines for the Responsible Use of Generative AI in the Experience Cloud Community.
SOLVED
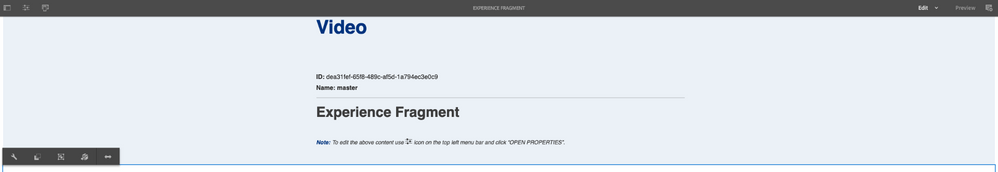
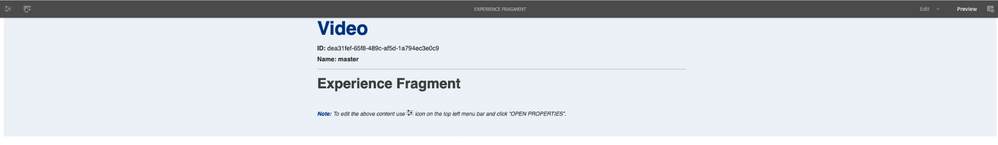
CSS gap when the component is locked in edit mode
Related Conversations