CRX/de node structure for Components used in Experience Fragments
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
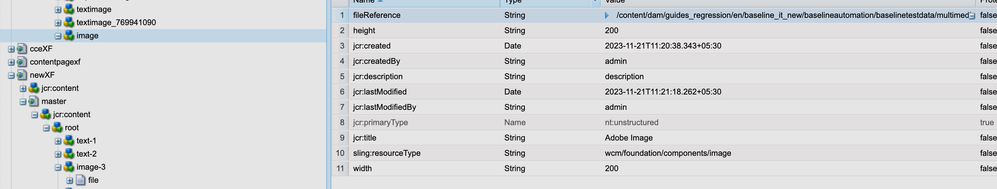
When I create an Experience Fragment using AEM, I can use the following image components, either "wcm/foundation/components/image" or "weretail/components/content/image", although these components appear and render the same in the Experience Fragment editor, but in crx/de,
the image component node with resourceType "weretail/components/content/image" stores the complete image asset in the node and "wcm/foundation/components/image" stores the reference to the image in the node property "fileReference". I need to know where these node structures are defined and how AEM understands whether to store the asset or store the reference to file in jcr node property.
Or Generally speaking,
How does AEM understand what component requires what JCR properties in their nodes/how the component stores data in their JCR nodes.


Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This "wcm/foundation/components/image" is the deprecated way of rendering images.
We should rather use "core/wcm/components/image/v3/image" . The details of this component are present here: https://experienceleague.adobe.com/docs/experience-manager-core-components/using/wcm-components/imag...
the weretail is a proxy component which extends "core/wcm/components/image/v3/image".
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This "wcm/foundation/components/image" is the deprecated way of rendering images.
We should rather use "core/wcm/components/image/v3/image" . The details of this component are present here: https://experienceleague.adobe.com/docs/experience-manager-core-components/using/wcm-components/imag...
the weretail is a proxy component which extends "core/wcm/components/image/v3/image".
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@manokamnas Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Please check the dialog of "/apps/weretail/components/content/image" and "/libs/wcm/foundation/components/image" to know where these node structures are defined and how AEM understands whether to store the asset or store the reference to file in jcr node property.
The file is created when component allow you to upload assets from your local but if you choose file from DAM, fileRefrence property will be created.
Views
Likes
Replies



