Creating a container component
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I need to create a container component that can accept other components. Can anyone point me to some documentation about this? My searches haven't been lucky so far.
I tried setting cq:isContainer flag but that didn't do anything. Obviously there's more to it than just that.
Using 6.3 and editable templates.
Thanks,
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not sure about you requirement though. But sometimes in such cases , I actually create a container which have a parsys and I can drop any number of components into it. A simple example would be something like this Creating a custom Touch UI Grid Component for Adobe Experience Manager
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If this component is fixed in the editable template, then policy can be set to allow specific components which can be used within this container component.
Responsive grid can be used as container component or it can hold you customized container component.
<responsivegrid
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/foundation/components/responsivegrid"
editable="{Boolean}true">

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not sure about you requirement though. But sometimes in such cases , I actually create a container which have a parsys and I can drop any number of components into it. A simple example would be something like this Creating a custom Touch UI Grid Component for Adobe Experience Manager
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena, I am looking for solution for similar issue. The link you provided was not accessible as of now. can you help provide another example
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Veena example is a perfect example of how you can create a container component. You can create this component and then set other components in it. This would be useful for most web sites.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have posted a similar question for React side. Has anyone implemented it yet? Examples Appreciated.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
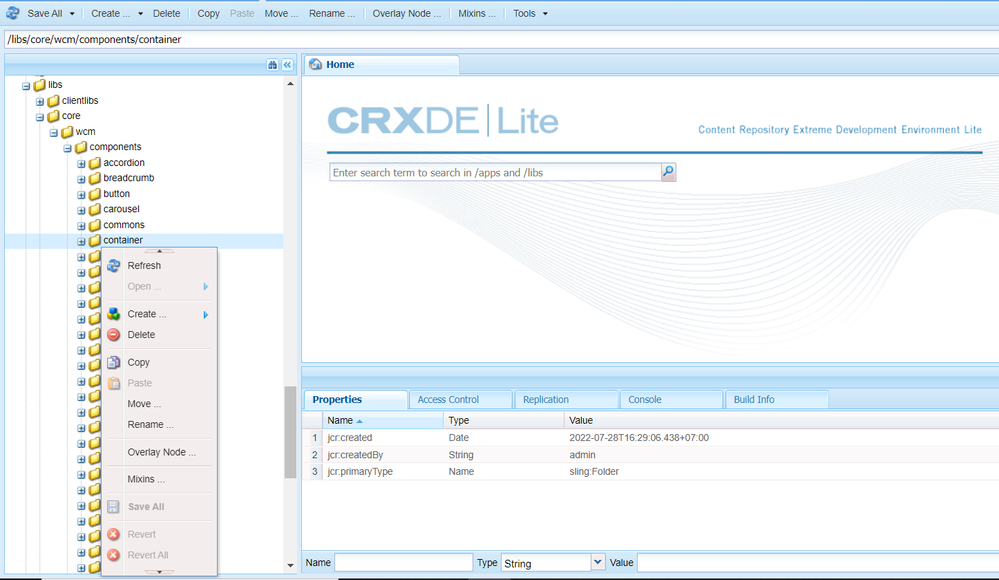
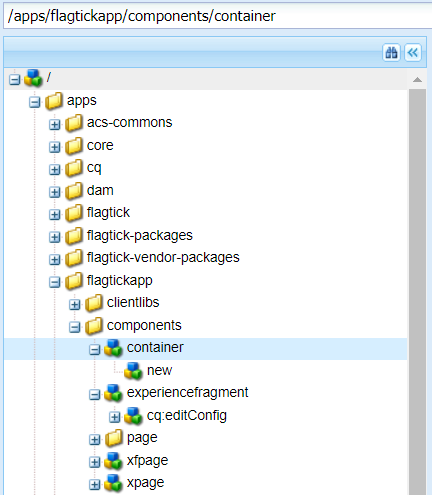
I thought you could use Overlay and override AEM core component to create a customized container or imitate the process of making a new custom container component.
Then, you you can copy the container folder and paste it directly into /apps/core/wcm/components/. Later on, you can modify certain parts of the Container component to fit the needs of your regular project.
Hopefully, it can help you and folks.
Views
Replies
Total Likes
Views
Like
Replies