Coral UI radio group tag<> is not working in pop up dialog: AEM DAM
Related Conversations



![]()
Hi All,
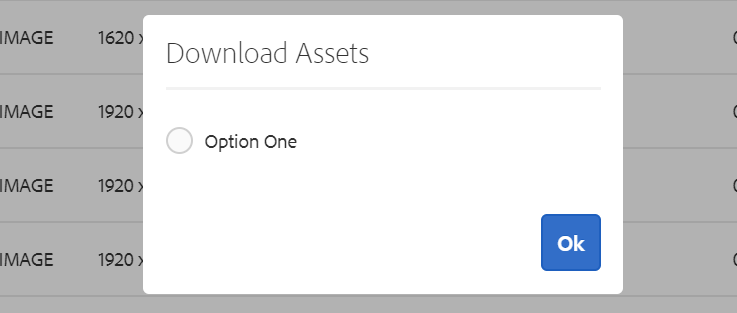
when I am trying to create a custom pop up dialog in AEM DAM using Coral UI API tags, then It is creating a radio field,
however, when I am adding another tag to create a radio group, it is not rendering radio fields.
but I have checked in Coral UI API, it is working as expected.
Please let me know if there any other way we can implement radio group as custom dam asset pop up window.
Thanks,
Mayank
Views
Replies
Total Likes

Hi ,
I checked in AEM 6.3 , it is working fine. which AEM version are you using?
Though just for test I created dialog using JS and invoking on dialog submit,
How are you creating prompt
//
(function (document, $, ns) {
"use strict";
$(document).on("click", ".cq-dialog-submit", function (e) {
e.stopPropagation();
e.preventDefault();
var radioButton='<coral-radio name="RadioOptions" value="option1">Option One</coral-radio><coral-radio name="RadioOptions" value="option1">Option two</coral-radio>';
ns.ui.helpers.prompt({
title: Granite.I18n.get("Download Assets"),
message: radioButton,
actions: [{
id: "OK",
text: "OK",
className: "coral-Button"
}],
callback: function (actionId) {
if (actionId === "OK") {
}
}
});
});
})(document, Granite.$, Granite.author);
//
Thanks
Arun

Views
Replies
Total Likes
![]()
Thanks Arun for the reply.
I have created the popup on click of coral button.But it is not working for me.
And I am using AEM 6.3
Do we have any other way to do this?
Thanks,
Mayank
Views
Replies
Total Likes

you can use the sample code which I've shared.
you may face the caching issue please write console.log or alert function to debug.

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies