Component toolbar missing options in Targeting Mode
Hi,
We are facing an issue with the toolbar options in the AEM 6.1 targeting mode for some components.
When we try to personalize the components with this issue, we are able to - target a component, add an offer and then configure the component.
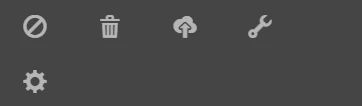
The toolbar looks like:

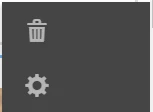
However, after configuring it for the first time, the options go missing in the toolbar and it looks like:

Then we have to switch to another experience and come back to the first one and then the same behavior is repeated. We can configure/edit the component one time and then the buttons again go missing.
This happens with just a few components. I have checked and we have no special setting for these components.
There is no JS error as well.
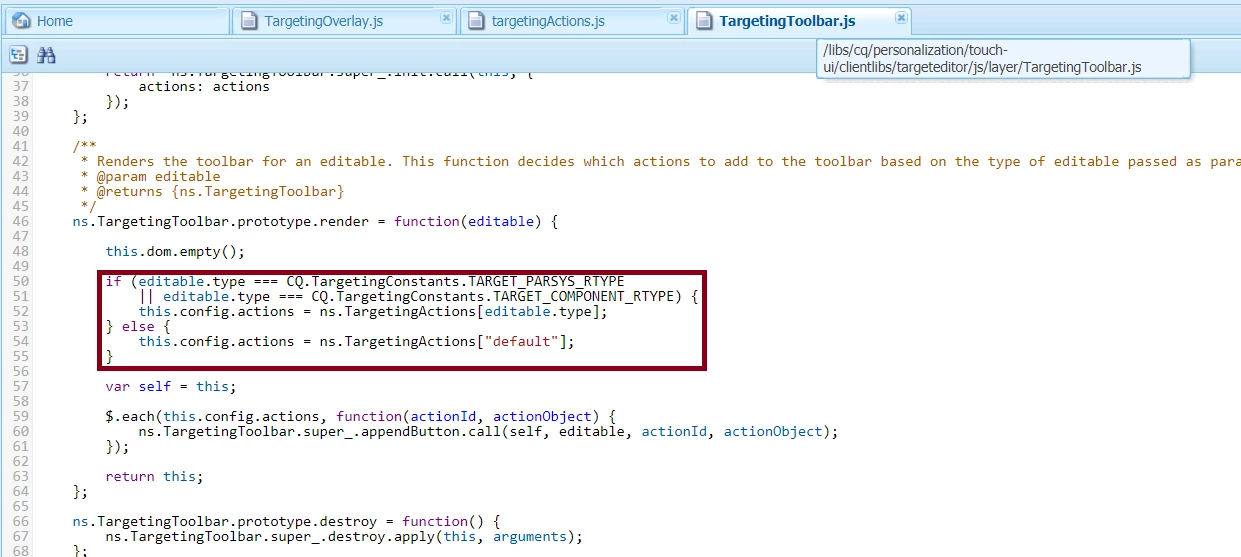
I tried to debug in the OOTB files and found that when the issue happens, the editable type of the component is: cq/personalization/components/target
When we see all options, the editable type is the component resource type.

Please advise if someone has faced an issue like this.
Thank You.